Adding a Gift Message to Your Box Builder with the Stack Theme
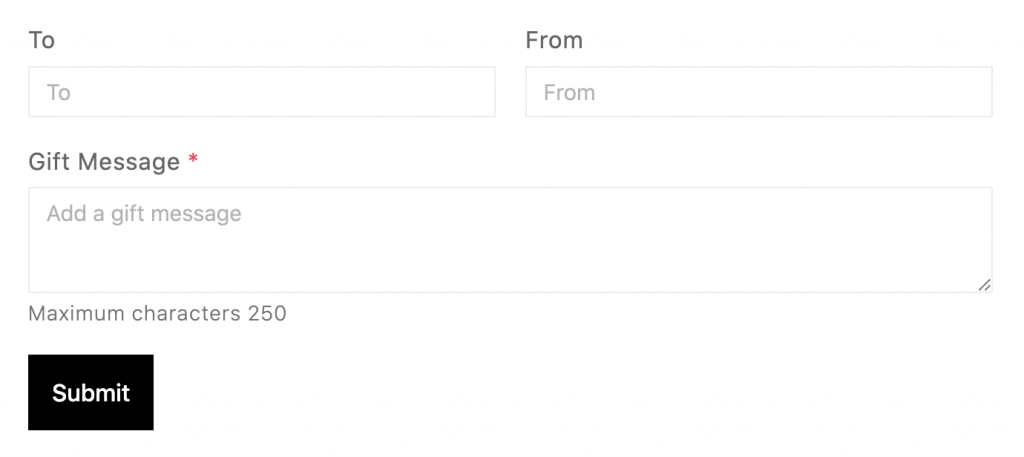
Follow these steps to add a gift message field to a Box Builder form step with “To” and “From” inputs formatted similar to the below image.

Open the Box Builder in the Giftship dashboard.
(Shopify Admin -> Apps -> Giftship -> Manage Box Builders -> Box Builder Name)

Click Add a Step and create a new form step in the Box Builder or click Edit Step to add the gift message to an existing form step.
Add 3 fields to the form step: Text Input for the “To” field, Text Input for the “From” field, and Textarea for the “Gift message” field. Optionally, add a character limit to the Textarea input.
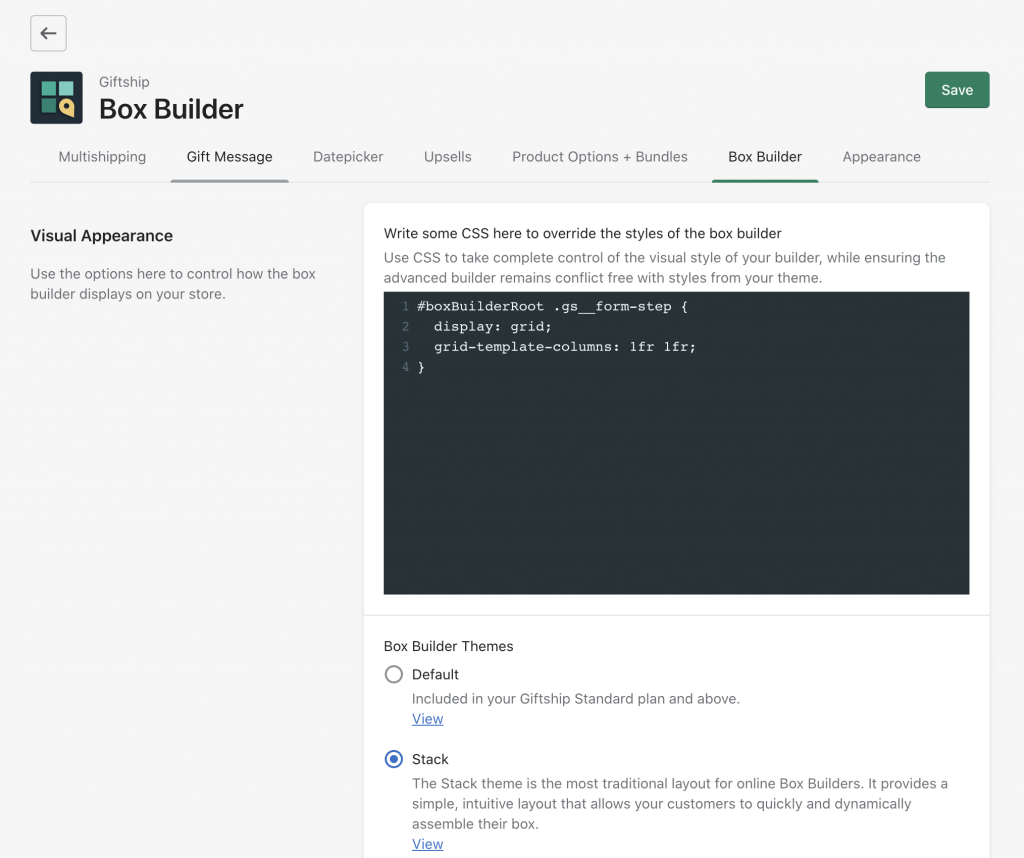
If you are using the Stack Theme, the “To” and “From” fields can be positioned together on the top row of the form by adding the following CSS override in the Box Builder Settings.
(Shopify Admin -> Apps -> Giftship -> Manage Box Builders -> Box Builder Settings)
/** Gift message formatting **/
#boxBuilderRoot .gs__form-step {
display: grid;
grid-template-columns: 1fr 1fr;
}

Can't find the answer in our documentation?
Contact Support Preventing Checkout Until Giftship Bundles are Loaded
Box Builder Premium Themes
Adding a Banner to the Box Builder
Introduction to Box Builder
Creating a Box Builder
Adding an Image to your Box Builder Base Product
Clear the Box Builder Form Once Complete
Adding a Gift Message to Your Box Builder with the Stack Theme
Hide the Stack Theme Box Summary Icon
Displaying Collection Filters in Your Box Builder
Add a Link to Your Box Builder in your Menu
Hiding Sold Out Products From Your Box Builder 🎁
Customizing Box Builder Product Display Price on Collection Pages 🎁
Adding Bundles when a User Navigates to the Cart Page