Customizing Box Builder Product Display Price on Collection Pages 🎁
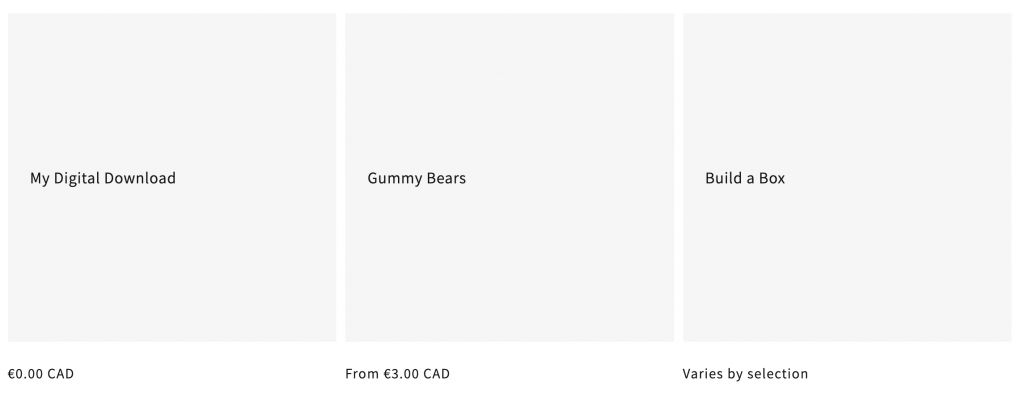
Giftship’s box builder feature allows for custom bundles to be created by your customer, adding however many products they like to the base box builder product. Because the base builder product is a product that is published to your store, you may want to adjust the way that pricing displays for these products on your collection pages.
When Giftship creates the base product, a tag is added to the product to allow you to differentiate these products from the other products on your store. It is with this tag that we can write some liquid code to adjust the display value on your collection pages.
Because each Shopify theme is different, the following example outlines the concepts only. Please make sure to make a backup of your theme prior to attempting any modifications. The theme used in the example is the Shopify Dawn Theme.
Open your collection template & find the product price
Open your theme editor by navigating to Shopify Admin -> Online Store -> Themes -> “Your Theme” -> Actions -> Edit Code.
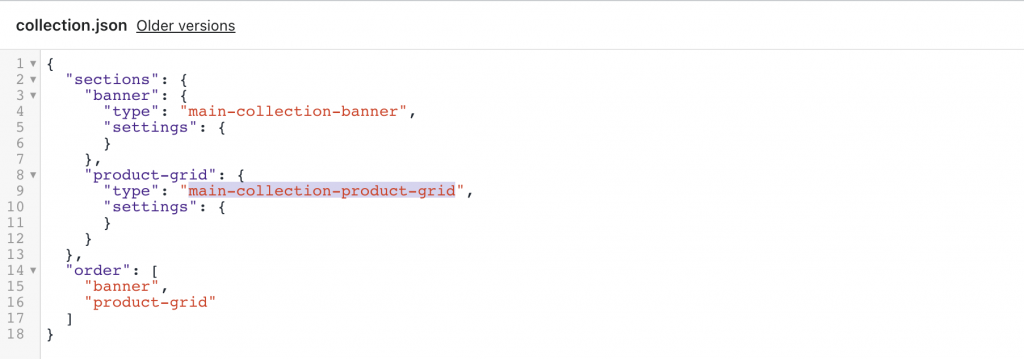
Within the theme editor, you will notice that templates/collection.json is referencing a product grid with type “main-collection-product-grid”. This will be found in your sections folder.

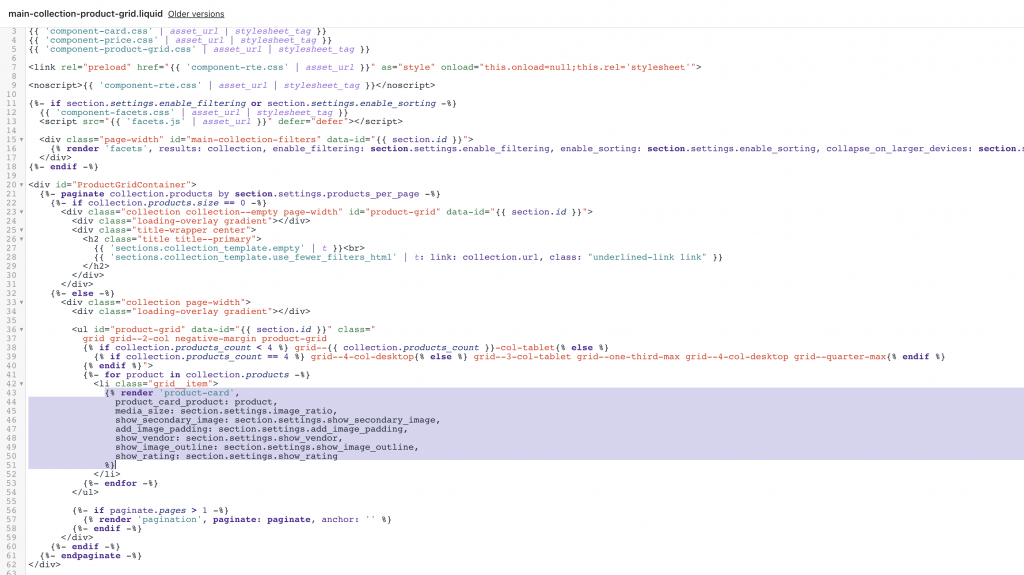
Within sections/main-collection-product-grid.liquid, you will find reference to {% render ‘product-card’ %} snippet. This references the file snippets/product-card.liquid.

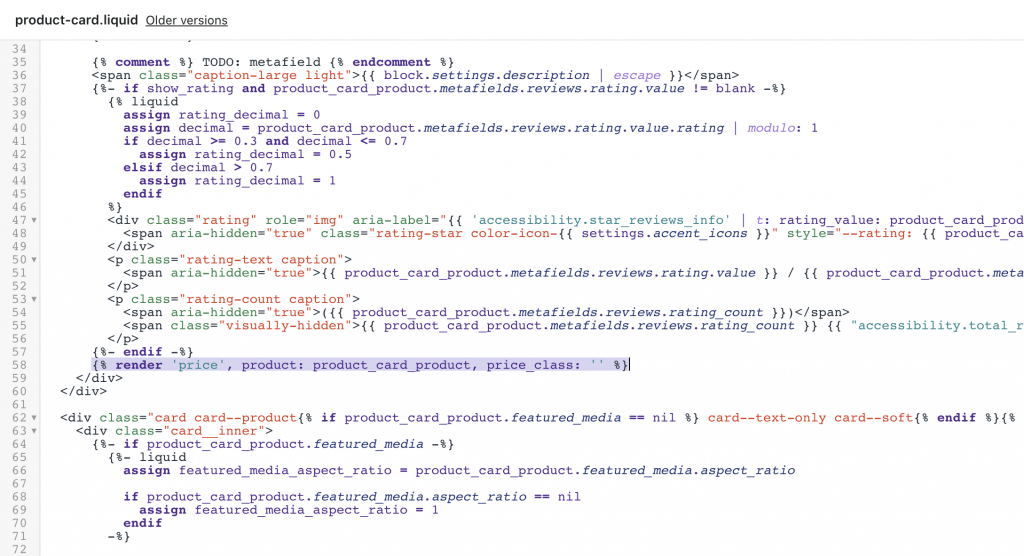
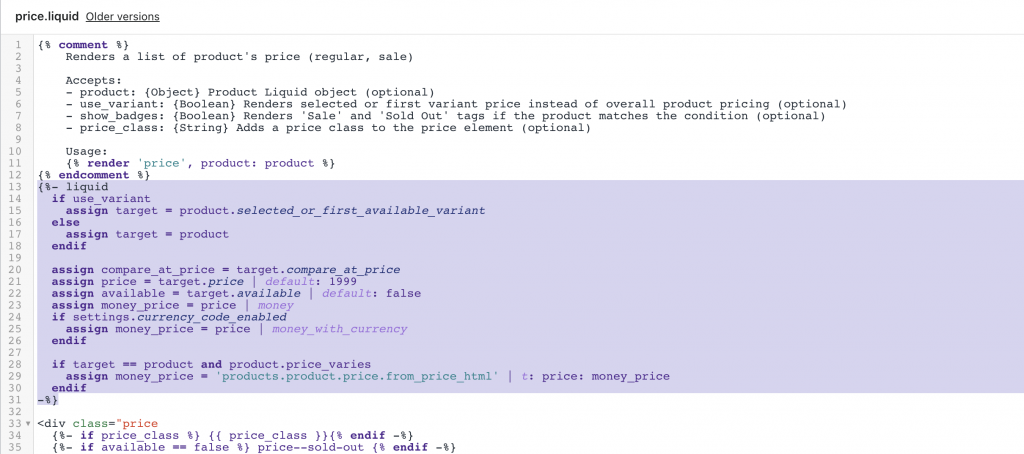
Open your snippets/product-card.liquid file, and find the line that references the product price. In this case, the price is rendered in an additional snippet entitled price.liquid. Open snippets/price.liquid.

The snippets/price.liquid file contains some logic which renders a price element, containing the products price, currency and any discount information. In this case, the value is being stored in a money_price variable.

Conditionaly adjust the product display price if it is a box builder product
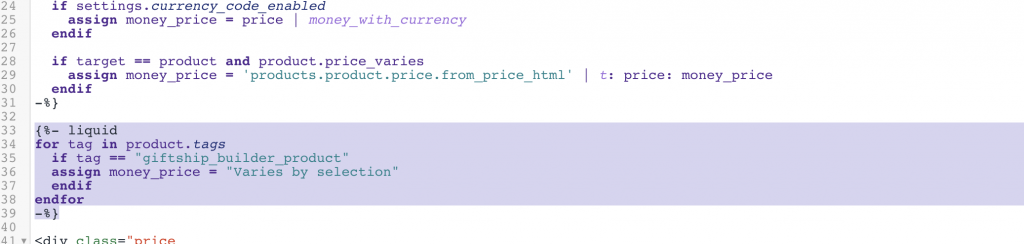
The following code can then be used to detect the product tag for all box builder products, and change the product price to the words “Varies by selection“.
{%- liquid
for tag in product.tags
if tag == "giftship_builder_product"
assign money_price = "Varies by selection"
endif
endfor
-%}

Click save.
When viewing your collection page, the product price will then be displayed in as the desired specified text: