Adding Bundles when a User Navigates to the Cart Page
In Giftship, bundled products can be set to add to the cart when a user clicks the checkout button or when they navigate to the cart page.
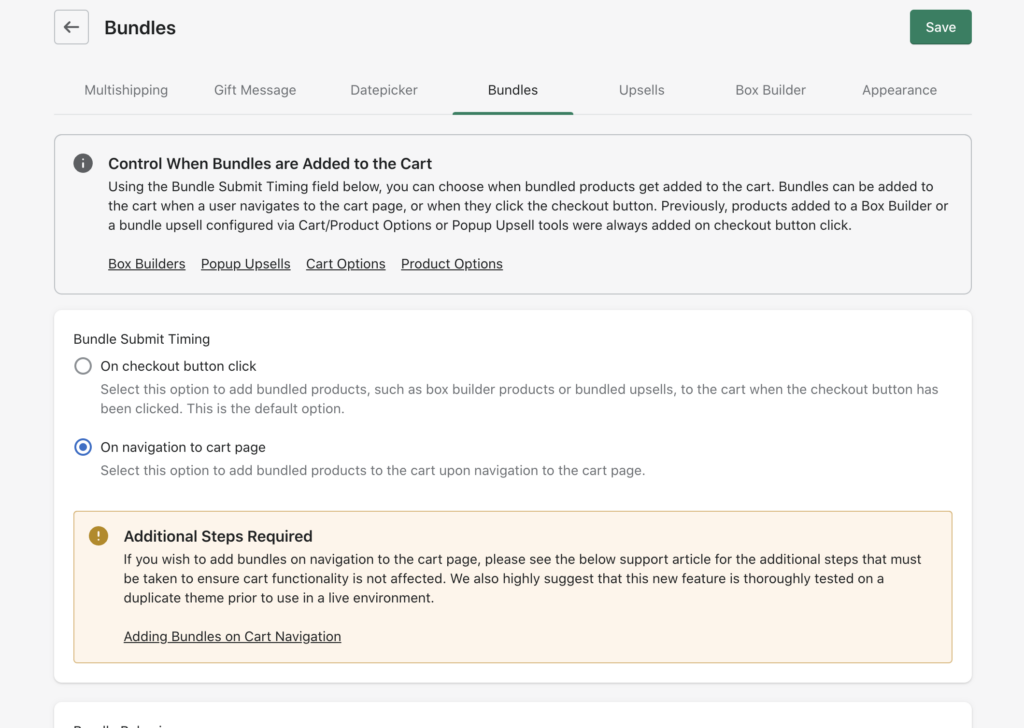
By default, Giftship adds bundled products to the cart when the checkout button is clicked and the cart contents have been finalized. You may, however, change the Bundle Submit Timing setting to add bundle items when the cart page is opened.
Considerations
- Adding bundle items to the cart on navigation to the cart page will ensure that bundled products (i.e. items added to a Box Builder) flow through to the checkout even if a user uses the back/forward buttons in their browser to navigate to the checkout.
- Manual code edits are required (see below) to allow for proper cart functionality when adding bundle items to the cart on navigation to the cart page. When removing/updating a cart item, many Shopify themes make changes based on the item’s position in the list of items. Since bundled products are added in the background directly after the cart page first loads, a script is needed to reset the item order when the bundles items have been successfully added.
Changing Bundle Timing
To add bundled products when a user opens the cart page, click on Bundles settings from the Giftship dashboard and change the Bundle Submit Timing setting to “On navigation to cart page.”

An additional step is required, as described by Consideration 2 above, to ensure proper cart functionality when using the feature.
Note: We recommend testing thoroughly prior to use in a live environment.
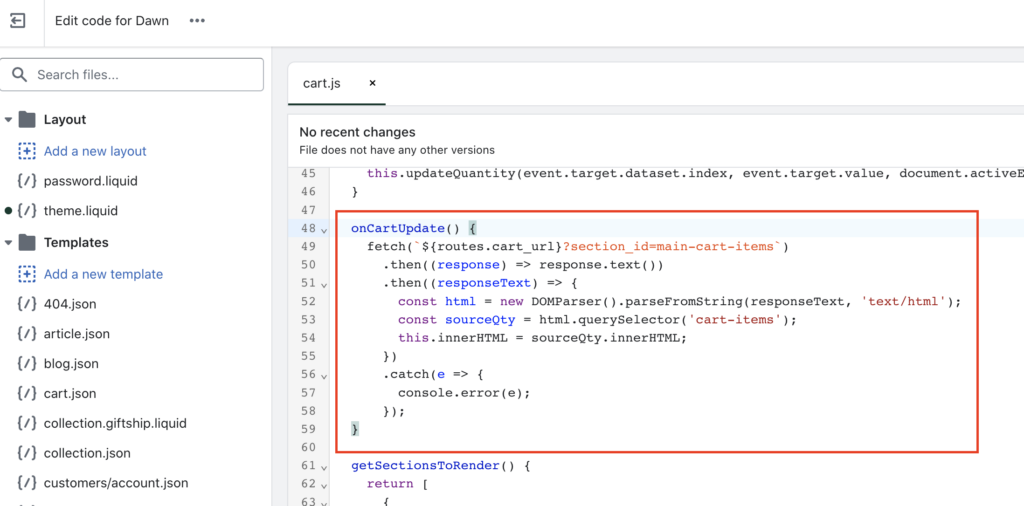
1. First, we need to find the block of code in our theme files, likely in cart.js or theme.js, that is responsible for updating the cart contents seen on the screen with Javascript. In the Dawn theme it is a function called onCartUpdate as seen below:

We will use this functionality alongside Giftship’s Javascript Event API to ensure that whenever the cart has been updated with bundled products, the cart’s markup is updated appropriately as well.
2. Create a script above the closing head tag </head> in your theme.liquid file and add an event listener for Giftship’s bundle-updated event.
<script>
document.addEventListener('giftship.bundle-updated', function() {
// Here, add the logic from your theme that updates the cart contents
});
</script>
3. Based on your theme, add the functionality to the event listener that updates the cart contents. Note: You may need to make adjustments to the Javascript.
Here is an example of the script for the Dawn theme:
<script>
document.addEventListener('giftship.bundle-updated', function() {
fetch(`${routes.cart_url}?section_id=main-cart-items`)
.then((response) => response.text())
.then((responseText) => {
const html = new DOMParser().parseFromString(responseText, 'text/html');
const sourceQty = html.querySelector('.cart-items');
if (sourceQty && sourceQty.innerHTML) {
document.querySelector('.cart-items').innerHTML = sourceQty.innerHTML;
} else {
location.reload();
}
})
.catch(e => {
console.error(e);
});
});
</script>
Now with this in place, it is important to test that:
- Bundled products are flowing through to the checkout correctly
- There are no errors when adjusting cart quantities or deleting cart items
- Bundled product quantities are adjusted appropriately when the base product’s quantity has changed