Product Option Block: Selections (Checkbox, Radio Button, Dropdown, Color Picker)
Adding selection options or list selections to product pages is a common feature of online store. There are four different Product Option Blocks that allow for list options to be built / displayed in different ways. Whatever data is selected to add to the order will be attached as a line item property on the Shopify Order page.
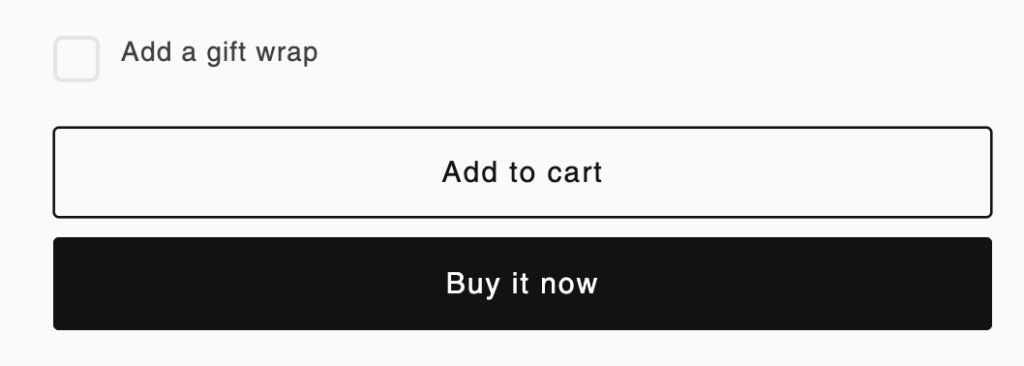
Checkbox allows you to offer a single selectable input:

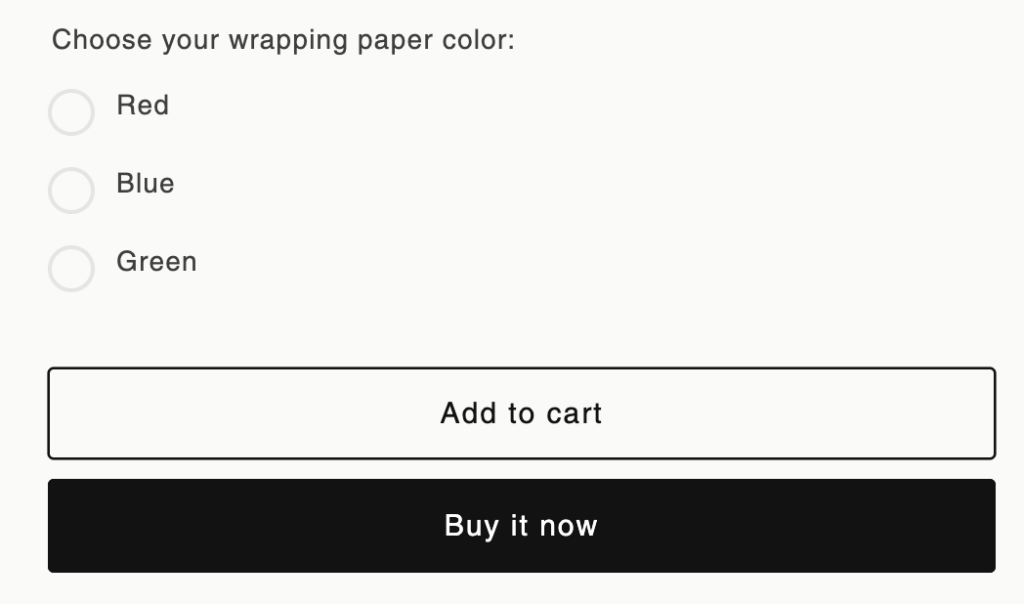
Radio allows you to add a list of custom options selectable via radio buttons:

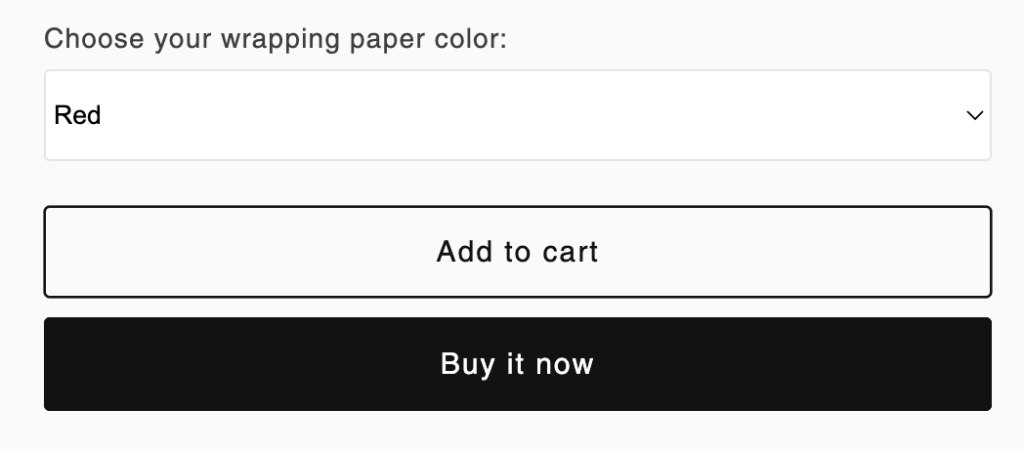
Dropdown allows you to add a list of custom options selectable via a dropdown list:

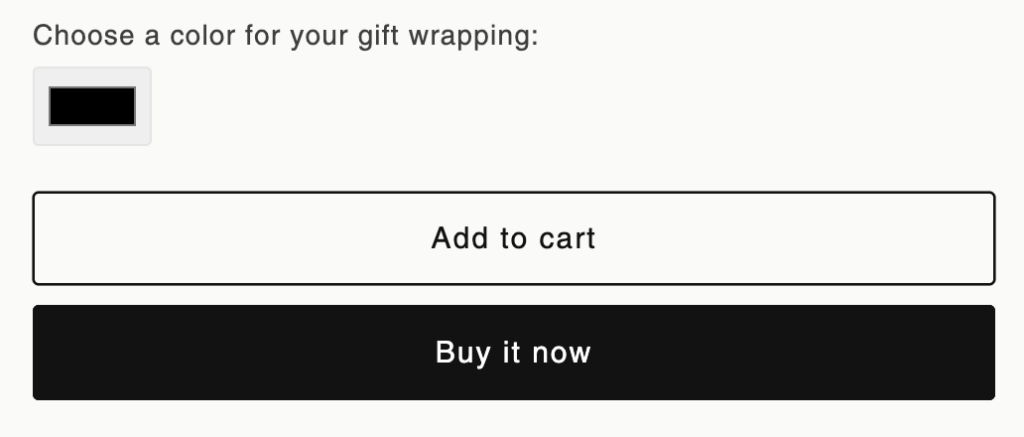
The Color Picker allows the customer to choose a specific color from a dynamic color picker:

Can't find the answer in our documentation?
Contact Support Introduction to Product Options
Build a Product Options Set
Dynamic Display Logic in Product Options
Product Option Block: Upsells
Product Option Block: Gift Message
Product Option Block: Datepicker
Product Option Block: File Upload
Product Option Block: Inputs (Text, Number, Email, Phone, Textarea)
Product Option Block: Selections (Checkbox, Radio Button, Dropdown, Color Picker)
Product Option Block: Color Swatch
Product Option Block: Image Gallery
Showing Product Option Blocks Based on Product Variants with the Hidden Input Block
Edit Gift Messages etc on Multiship and Cart Page in Giftship
Styling you Product Options Image Row Upsell Components
Adding Bundles when a User Navigates to the Cart Page
How to show bundle price on product page as bundle is built
How To Implement Product Bundle Snippets With Handlebars.js Cart