Product Option Block: Datepicker
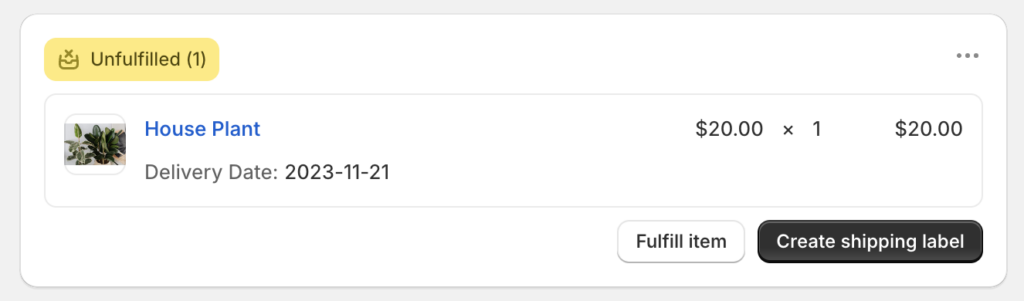
The Datepicker Product Option Block allows the storefront customer the ability to add a date (delivery or shipping) on a product page. This will then be passed through to the Shopify Order as a Line Item property, displaying like this in the Order screen:

The Datepicker Block allows for configuration options such as lead times, cutoff times, blocking off specific dates, timezone cutoffs, disabling days of the week, and making the fields mandatory.
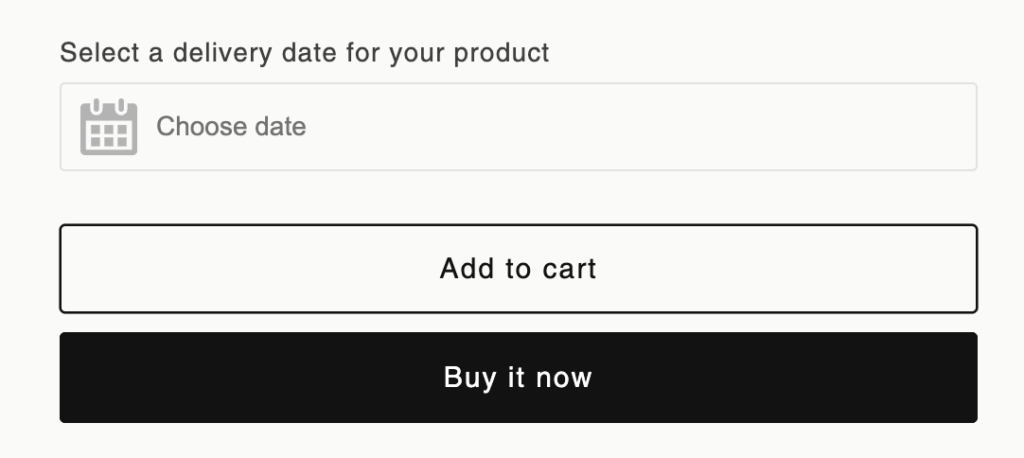
In the most common use-case here is how it will look when displaying on a storefront:

Can't find the answer in our documentation?
Contact Support Introduction to Product Options
Build a Product Options Set
Dynamic Display Logic in Product Options
Product Option Block: Upsells
Product Option Block: Gift Message
Product Option Block: Datepicker
Product Option Block: File Upload
Product Option Block: Inputs (Text, Number, Email, Phone, Textarea)
Product Option Block: Selections (Checkbox, Radio Button, Dropdown, Color Picker)
Product Option Block: Color Swatch
Product Option Block: Image Gallery
Showing Product Option Blocks Based on Product Variants with the Hidden Input Block
Edit Gift Messages etc on Multiship and Cart Page in Giftship
Styling you Product Options Image Row Upsell Components
Adding Bundles when a User Navigates to the Cart Page
How to show bundle price on product page as bundle is built
How To Implement Product Bundle Snippets With Handlebars.js Cart