Product Option Block: File Upload
The File Upload Product Option Block allows the storefront customer the ability to upload a digital file to attach to a product. This will then be passed through as a line item property on the Shopify Order screen of the product that it was uploaded to.
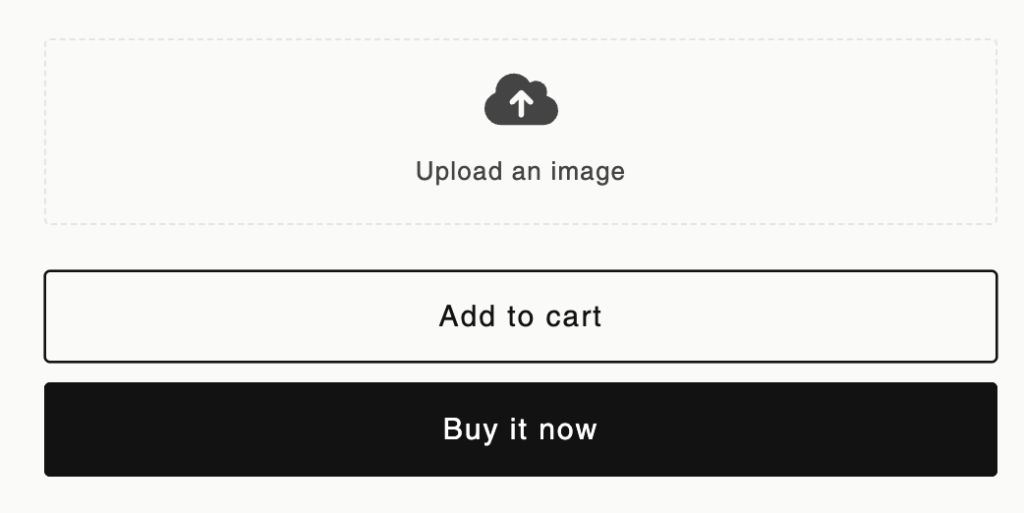
This is how it will look on the storefront Product page:

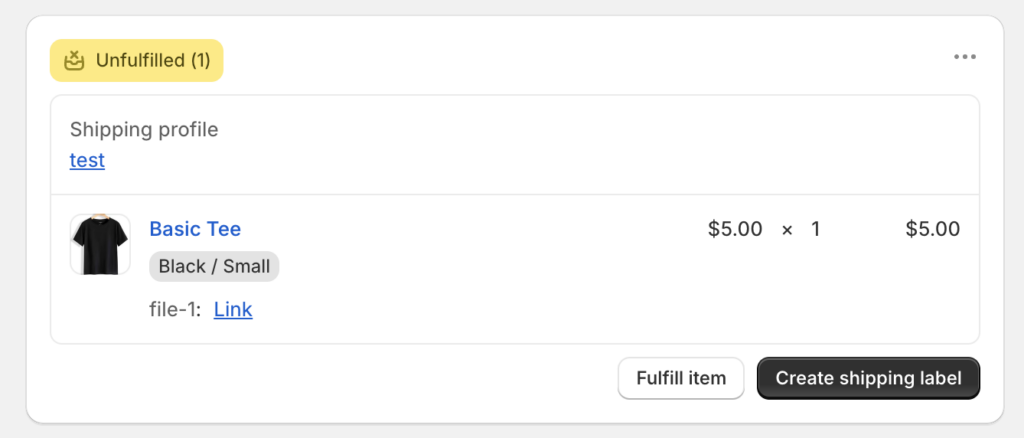
It will appear as a Link within the line item properties section of the order screen. Here is an example of how this will appear:

Depending on your browser settings – selecting this link will most likely begin an automatic download of the file.
Can't find the answer in our documentation?
Contact Support Introduction to Product Options
Build a Product Options Set
Dynamic Display Logic in Product Options
Product Option Block: Upsells
Product Option Block: Gift Message
Product Option Block: Datepicker
Product Option Block: File Upload
Product Option Block: Inputs (Text, Number, Email, Phone, Textarea)
Product Option Block: Selections (Checkbox, Radio Button, Dropdown, Color Picker)
Product Option Block: Color Swatch
Product Option Block: Image Gallery
Showing Product Option Blocks Based on Product Variants with the Hidden Input Block
Edit Gift Messages etc on Multiship and Cart Page in Giftship
Styling you Product Options Image Row Upsell Components
Adding Bundles when a User Navigates to the Cart Page
How to show bundle price on product page as bundle is built
How To Implement Product Bundle Snippets With Handlebars.js Cart