Printing Gift Messages 🏷️
There are a number of options when it comes to printing the gift messages that your customers have entered during their session. Depending on your fulfillment system, one of the below methods should be suitable. ✉️ 🖨️
- Print with Giftship
- Print with Shopify’s Order Printer App
- Print with Shopify’s Packing Slip Templates
- 3rd Party Template Printing (eg. Shipstation, etc.)
Print with Giftship
Giftship’s built-in Print with Giftship feature is easy to use, with several different pre-made templates. You can print a packing slip with the gift message, an invoice with the gift message, or just the gift message itself.
Depending on the paper size you are printing on, there are also different options. To print a packing slip, or invoice for an order with a gift message, follow the below steps.
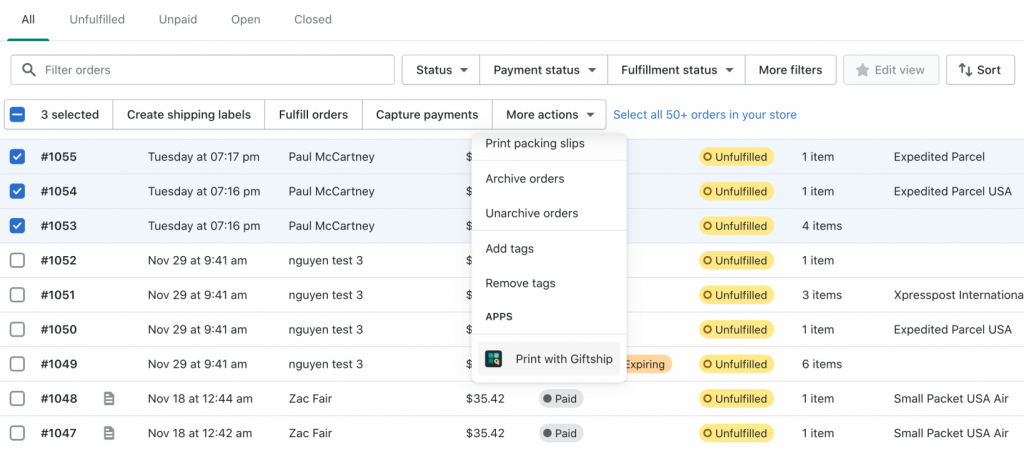
Go to your Shopify Order queue -> select the checkbox next to the order(s) you would like to print -> select More Actions -> Print with Giftship.

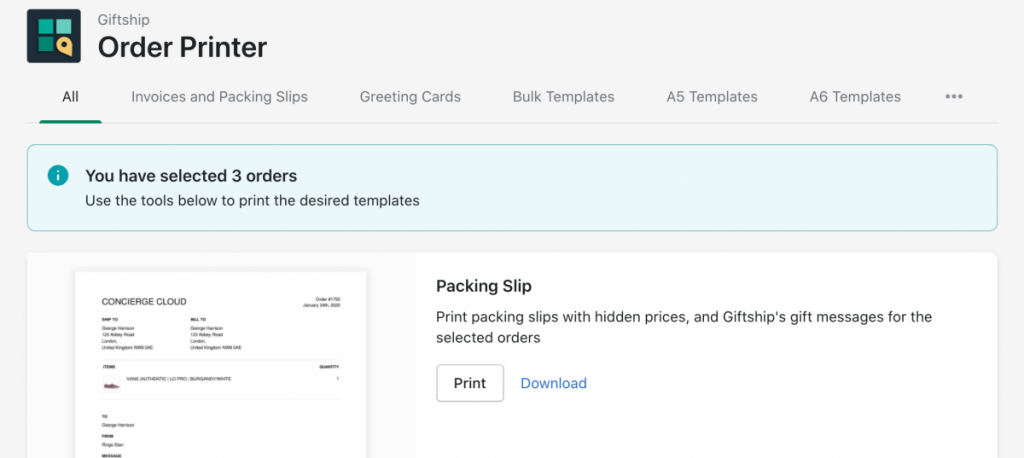
You will then be brought to Giftship’s Order Printer dashboard, from which you can choose to print or download the generated PDF files containing the Gift Message and Delivery Date details added by your customer.

Print with Shopify’s Order Printer App
If these built in templates are not quite what you are looking for, you can completely customize your own template using Shopify’s free order printer app.
First, you must install the app. Next, the template can be customized.
Here is a pre-built template that has all of the custom code needed to print the gift details via the Order Printer app:
<div class="wrapper">
<div class="header">
<div style="float: left; margin: 0 0 1.5em 0;" >
<img src="Add your logo image URL here" height="72" alt="logo URL"></br>
{{ shop.address }} |
{{ shop.city }} {{ shop.province_code }} {{ shop.zip | upcase }}
</div>
<div class="order-title">
<p class="text-align-right">
Order {{ order_name }}
</p>
<p class="text-align-right">
{{ order.created_at | date: "%B %e, %Y" }}
</p>
</div>
</div>
<div class="customer-addresses">
<div class="shipping-address">
<p class="subtitle-bold to-uppercase">
Ship to
</p>
<p class="address-detail">
{% if shipping_address != blank %}
{{ shipping_address.name }}
{% if shipping_address.company != blank %}
<br>
{{ shipping_address.company }}
{% endif %}
<br>
{{ shipping_address.address1 }}
{% if shipping_address.address2 != blank %}
<br>
{{ shipping_address.address2 }}
{% endif %}
{% if shipping_address.city_province_zip != blank %}
<br>
{{ shipping_address.city_province_zip }}
{% endif %}
<br>
{{ shipping_address.country }}
{% else %}
No shipping address
{% endif %}
</p>
</div>
<div class="billing-address">
<p class="subtitle-bold to-uppercase">
Bill to
</p>
<p class="address-detail">
{% if billing_address != blank %}
{{ billing_address.name }}
{% if billing_address.company != blank %}
<br>
{{ billing_address.company }}
{% endif %}
<br>
{{ billing_address.address1 }}
{% if billing_address.address2 != blank %}
<br>
{{ billing_address.address2 }}
{% endif %}
{% if billing_address.city_province_zip != blank %}
<br>
{{ billing_address.city_province_zip }}
{% endif %}
<br>
{{ billing_address.country }}
{% else %}
No billing address
{% endif %}
</p>
</div>
</div>
<hr>
<div class="order-container">
<div class="order-container-header">
<div class="order-container-header-left-content">
<p class="subtitle-bold to-uppercase">
Items
</p>
</div>
<div class="order-container-header-right-content">
<p class="subtitle-bold to-uppercase">
Quantity
</p>
</div>
</div>
{% comment %}
To adjust the size of line item images, change desired_image_size.
The other variables make sure your images print at high quality.
{% endcomment %}
{% assign desired_image_size = 58 %}
{% assign resolution_adjusted_size = desired_image_size | times: 300 | divided_by: 72 | ceil %}
{% capture effective_image_dimensions %}
{{ resolution_adjusted_size }}x{{ resolution_adjusted_size }}
{% endcapture %}
{% for line_item in line_items %}
<div class="flex-line-item">
<div class="flex-line-item-img">
{% if line_item.product.featured_image != blank %}
<div class="aspect-ratio aspect-ratio-square" style="width: {{ desired_image_size }}px; height: {{ desired_image_size }}px;">
{{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}
</div>
{% endif %}
</div>
<div class="flex-line-item-description">
<p>
<span class="line-item-description-line">
{{ line_item.title }}
</span>
{% if line_item.variant_title != blank %}
<span class="line-item-description-line">
{{ line_item.variant_title }}
</span>
{% endif %}
{% comment %}
The below code prints out the line item properties for your product
{% endcomment %}
{% for p in line_item.properties %}
{% if p.first.first == "_" %}
{% continue %}
{% endif %}
{{ p.first }}: {{ p.last }}<br/>
{% endfor %}
{% if line_item.sku != blank %}
<span class="line-item-description-line">
{{ line_item.sku }}
</span>
{% endif %}
</p>
</div>
<div class="flex-line-item-quantity">
<p class="text-align-right">
{{ line_item.quantity }}
</p>
</div>
</div>
{% endfor %}
</div>
<hr>
{% if order.note != blank or attributes.Message != blank or attributes.To != blank or attributes.From != blank %}
<div class="notes">
{% if order.note != blank %}
<p class="subtitle-bold to-uppercase">
Notes
</p>
<p class="notes-details">
{{ order.note }}
</p>
{% endif %}
{% if attributes.To != blank %}
<p class="subtitle-bold to-uppercase">
To
</p>
<p class="notes-details">
{{ attributes.To }}<br/>
</p>
{% endif %}
{% if attributes.From != blank %}
<p class="subtitle-bold to-uppercase">
From
</p>
<p class="notes-details">
{{ attributes.From }}<br/>
</p>
{% endif %}
{% if attributes.Message != blank %}
<p class="subtitle-bold to-uppercase">
Message
</p>
<p class="notes-details">
{{ attributes.Message }}<br/>
</p>
{% endif %}
</div>
{% endif %}
<div class="notes">
</div>
<div class="footer">
<p>
Thank you for shopping with us!
</p>
<p>
<strong>
{{ shop.name }}
</strong>
<br>
{{ shop.address }}{% if shop.address2 != blank %} {{ shop.address2 }}{% endif %}, {{ shop.city }}, {{ shop.province_code }}, {{ shop.zip }}, {{ shop.country }}
<br>
{{ shop.email }}
<br>
{{ shop.domain }}
</p>
</div>
</div>
<style type="text/css">
body {
font-size: 15px;
}
* {
box-sizing: border-box;
}
.printer-preview-content hr {
clear: both;
overflow: hidden;
margin: 0;
border-bottom: 1px solid #333;
height: 0;
}
.wrapper {
margin: auto;
padding: 2.5em;
font-family: "Noto Sans", sans-serif;
font-weight: 250;
}
.header {
width: 100%;
display: -webkit-box;
display: -webkit-flex;
display: flex;
flex-direction: row;
align-items: top;
}
.header p {
margin: 0;
}
.shop-title {
-webkit-box-flex: 6;
-webkit-flex: 6;
flex: 6;
font-size: 1.9em;
}
.order-title {
-webkit-box-flex: 4;
-webkit-flex: 4;
flex: 4;
}
.customer-addresses {
width: 100%;
display: inline-block;
margin: 2em 0;
}
.address-detail {
margin: 0.7em 0 0;
line-height: 1.5;
}
.subtitle-bold {
font-weight: bold;
margin: 0;
font-size: 0.85em;
}
.to-uppercase {
text-transform: uppercase;
}
.text-align-right {
text-align: right;
}
.shipping-address {
float: left;
min-width: 18em;
max-width: 50%;
}
.billing-address {
padding-left: 20em;
min-width: 18em;
}
.order-container {
padding: 0 0.3em;
}
.order-container-header {
display: inline-block;
width: 100%;
margin-top: 1em;
}
.order-container-header-left-content {
float: left;
}
.order-container-header-right-content {
float: right;
}
.flex-line-item {
display: -webkit-box;
display: -webkit-flex;
display: flex;
flex-direction: row;
align-items: center;
margin: 1.4em 0;
page-break-inside: avoid;
}
.flex-line-item-img {
margin-right: 1.4em;
min-width: {{ desired_image_size }}px;
}
.flex-line-item-description {
-webkit-box-flex: 7;
-webkit-flex: 7;
flex: 7;
}
.line-item-description-line {
display: block;
}
.flex-line-item-description p {
margin: 0;
line-height: 1.5;
}
.flex-line-item-quantity {
-webkit-box-flex: 3;
-webkit-flex: 3;
flex: 3;
}
.subdued-separator {
height: 0.07em;
border: none;
color: lightgray;
background-color: lightgray;
margin: 0;
}
.missing-line-items-text {
margin: 1.4em 0;
padding: 0 0.7em;
}
.notes {
margin-top: 2em;
}
.notes p {
margin-bottom: 0;
}
.notes .notes-details {
margin-top: 0.7em;
}
.footer {
margin-top: 2em;
text-align: center;
line-height: 1.5;
}
.footer p {
margin: 0;
margin-bottom: 1.4em;
}
hr {
height: 0.14em;
border: none;
color: black;
background-color: black;
margin: 0;
}
.aspect-ratio {
position: relative;
display: block;
background: #fafbfc;
padding: 0;
}
.aspect-ratio::before {
z-index: 1;
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border: 1px solid rgba(195,207,216,0.3);
}
.aspect-ratio--square {
width: 100%;
padding-bottom: 100%;
}
.aspect-ratio__content {
position: absolute;
max-width: 100%;
max-height: 100%;
display: block;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
To make further edits, you must first determine whether you are taking your message information on the Product page or the Cart page, as the resulting edits required will be different.
If collecting messages via the Product Pages, the information comes through as line item properties.
>Editing your template if rendering the option on your Product Pages.
Here is a snippet to display all line item properties in your Order Printer templates which should be inserted in the line item loop, usually underneath the product title.
The line item loop in Order Printer will look like this:
{% for line_item in line_items %}
<!-- content for line item loop -->
{% endfor %}
To display line item properties in Order Printer, you must add this within your line item loop:
{% for property in line_item.properties %}
<p>{{ property.first }}: {{ property.last }}<p>
{% endfor %}
>Editing your template if rendering the option on your Cart Page.
Here is how you can display an order note attribute in your Order Printer template. You can insert this wherever you would like these to appear, but usually at the bottom of the file somewhere.
To: {{ attributes.To }}<br/>
From: {{ attributes.From }}<br/>
Message: {{ attributes.Message }}<br/>
Delivery Date: {{ attributes['Delivery Date'] }}<br/>
Please note: If you have changed the name of the above fields in Giftship’s settings, you will need to replace the above with their new names, including the custom field.
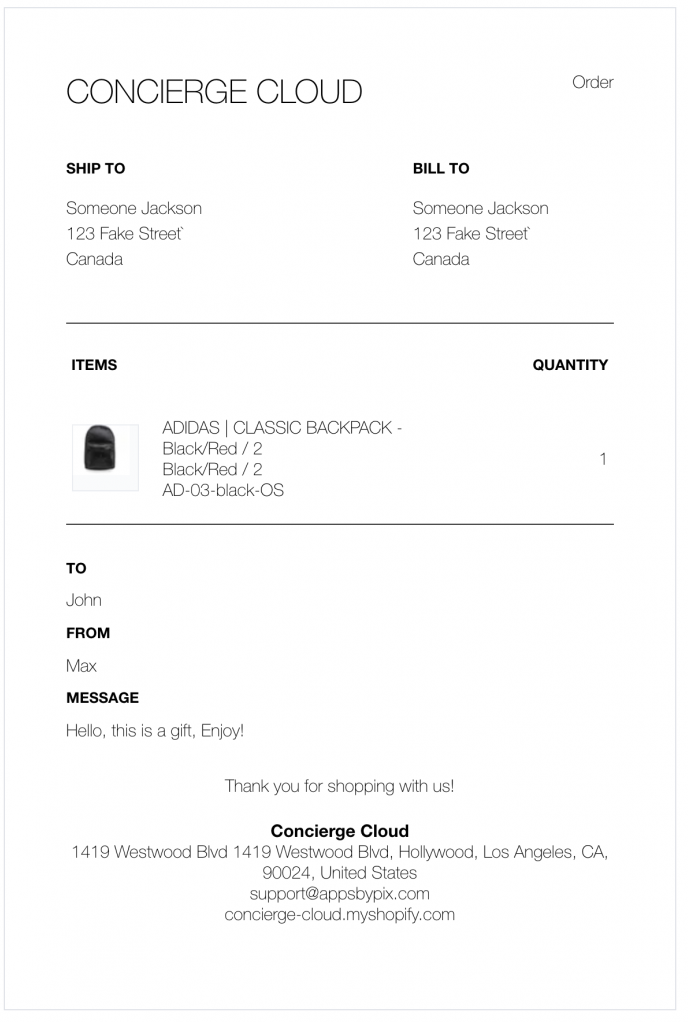
Here is a sample of what your order printer packing slip can look like:

Print with Shopify’s Packing Slip Templates
Please Note: Shopify’s packing slip is not able to add message details added to the “Additional Details” section of an order in Shopify. If you have configured Giftship to add your messages details on the “Cart” page, you will need to use one of the alternative methods in this article.
This option applies to stores who are collecting gift messages on their Product Pages.
When using the “Product Pages” option for your gift message, the message details come through the order as “line item properties”, associated with each product in your order. In order to display this information, please follow the below steps:
>Open your packing slip template in Shopify.
Go to Shopify Admin -> Settings -> Shipping & Delivery -> Packing Slip Template -> Edit.
>Replace the code in your clipboard with the following template.
<div class="wrapper">
<div class="header">
<div style="float: left; margin: 0 0 1.5em 0;" >
<img src="Add your logo image URL here" height="72" alt="logo URL"></br>
{{ shop.address }} |
{{ shop.city }} {{ shop.province_code }} {{ shop.zip | upcase }}
</div>
<div class="order-title">
<p class="text-align-right">
Order {{ order.name }}
</p>
<p class="text-align-right">
{{ order.created_at | date: "%B %e, %Y" }}
</p>
</div>
</div>
<div class="customer-addresses">
<div class="shipping-address">
<p class="subtitle-bold to-uppercase">
{% if delivery_method.instructions != blank %}
Delivery to
{% else %}
Ship to
{% endif %}
</p>
<p class="address-detail">
{% if shipping_address != blank %}
{{ shipping_address.name }}
{% if shipping_address.company != blank %}
<br>
{{ shipping_address.company }}
{% endif %}
<br>
{{ shipping_address.address1 }}
{% if shipping_address.address2 != blank %}
<br>
{{ shipping_address.address2 }}
{% endif %}
{% if shipping_address.city_province_zip != blank %}
<br>
{{ shipping_address.city_province_zip }}
{% endif %}
<br>
{{ shipping_address.country }}
{% if shipping_address.phone != blank %}
<br>
{{ shipping_address.phone }}
{% endif %}
{% else %}
No shipping address
{% endif %}
</p>
</div>
<div class="billing-address">
<p class="subtitle-bold to-uppercase">
Bill to
</p>
<p class="address-detail">
{% if billing_address != blank %}
{{ billing_address.name }}
{% if billing_address.company != blank %}
<br>
{{ billing_address.company }}
{% endif %}
<br>
{{ billing_address.address1 }}
{% if billing_address.address2 != blank %}
<br>
{{ billing_address.address2 }}
{% endif %}
{% if billing_address.city_province_zip != blank %}
<br>
{{ billing_address.city_province_zip }}
{% endif %}
<br>
{{ billing_address.country }}
{% else %}
No billing address
{% endif %}
</p>
</div>
</div>
<hr>
<div class="order-container">
<div class="order-container-header">
<div class="order-container-header-left-content">
<p class="subtitle-bold to-uppercase">
Items
</p>
</div>
<div class="order-container-header-right-content">
<p class="subtitle-bold to-uppercase">
Quantity
</p>
</div>
</div>
{% comment %}
To adjust the size of line item images, change desired_image_size.
The other variables make sure your images print at high quality.
{% endcomment %}
{% assign desired_image_size = 58 %}
{% assign resolution_adjusted_size = desired_image_size | times: 300 | divided_by: 72 | ceil %}
{% capture effective_image_dimensions %}
{{ resolution_adjusted_size }}x{{ resolution_adjusted_size }}
{% endcapture %}
{% for line_item in line_items_in_shipment %}
<div class="flex-line-item">
<div class="flex-line-item-img">
{% if line_item.image != blank %}
<div class="aspect-ratio aspect-ratio-square" style="width: {{ desired_image_size }}px; height: {{ desired_image_size }}px;">
{{ line_item.image | img_url: effective_image_dimensions | img_tag: '', 'aspect-ratio__content' }}
</div>
{% endif %}
</div>
<div class="flex-line-item-description">
<p>
<span class="line-item-description-line">
{{ line_item.title }}
</span>
{% if line_item.variant_title != blank %}
<span class="line-item-description-line">
{{ line_item.variant_title }}
</span>
{% endif %}
{% comment %}
The below code prints out the line item properties for your product
{% endcomment %}
{% for p in line_item.properties %}
{% if p.first.first == "_" %}
{% continue %}
{% endif %}
{{ p.first }}: {{ p.last }}<br/>
{% endfor %}
{% if line_item.sku != blank %}
<span class="line-item-description-line">
{{ line_item.sku }}
</span>
{% endif %}
</p>
</div>
<div class="flex-line-item-quantity">
<p class="text-align-right">
{{ line_item.shipping_quantity }} of {{ line_item.quantity }}
</p>
</div>
</div>
{% endfor %}
</div>
{% unless includes_all_line_items_in_order %}
<hr class="subdued-separator">
<p class="missing-line-items-text ">
There are other items from your order not included in this shipment.
</p>
{% endunless %}
<hr>
{% if order.note != blank %}
<div class="notes">
<p class="subtitle-bold to-uppercase">
Notes
</p>
<p class="notes-details">
{{ order.note }}
</p>
</div>
{% endif %}
{% if order.note != blank or attributes.Message != blank or attributes.To != blank or attributes.From != blank %}
<div class="notes">
{% if order.note != blank %}
<p class="subtitle-bold to-uppercase">
Notes
</p>
<p class="notes-details">
{{ order.note }}
</p>
{% endif %}
{% if attributes.To != blank %}
<p class="subtitle-bold to-uppercase">
To
</p>
<p class="notes-details">
{{ attributes.To }}<br/>
</p>
{% endif %}
{% if attributes.From != blank %}
<p class="subtitle-bold to-uppercase">
From
</p>
<p class="notes-details">
{{ attributes.From }}<br/>
</p>
{% endif %}
{% if attributes.Message != blank %}
<p class="subtitle-bold to-uppercase">
Message
</p>
<p class="notes-details">
{{ attributes.Message }}<br/>
</p>
{% endif %}
</div>
{% endif %}
<div class="footer">
<p>
Thank you for shopping with us!
</p>
<p>
<strong>
{{ shop.name }}
</strong>
<br>
{{ shop_address.summary }}
<br>
{{ shop.email }}
<br>
{{ shop.domain }}
</p>
</div>
</div>
<style type="text/css">
body {
font-size: 15px;
}
* {
box-sizing: border-box;
}
.wrapper {
width: 831px;
margin: auto;
padding: 4em;
font-family: "Noto Sans", sans-serif;
font-weight: 250;
}
.header {
width: 100%;
display: -webkit-box;
display: -webkit-flex;
display: flex;
flex-direction: row;
align-items: top;
}
.header p {
margin: 0;
}
.shop-title {
-webkit-box-flex: 6;
-webkit-flex: 6;
flex: 6;
font-size: 1.9em;
}
.order-title {
-webkit-box-flex: 4;
-webkit-flex: 4;
flex: 4;
}
.customer-addresses {
width: 100%;
display: inline-block;
margin: 2em 0;
}
.address-detail {
margin: 0.7em 0 0;
line-height: 1.5;
}
.subtitle-bold {
font-weight: bold;
margin: 0;
font-size: 0.85em;
}
.to-uppercase {
text-transform: uppercase;
}
.text-align-right {
text-align: right;
}
.shipping-address {
float: left;
min-width: 18em;
max-width: 50%;
}
.billing-address {
padding-left: 20em;
min-width: 18em;
}
.order-container {
padding: 0 0.7em;
}
.order-container-header {
display: inline-block;
width: 100%;
margin-top: 1.4em;
}
.order-container-header-left-content {
float: left;
}
.order-container-header-right-content {
float: right;
}
.flex-line-item {
display: -webkit-box;
display: -webkit-flex;
display: flex;
flex-direction: row;
align-items: center;
margin: 1.4em 0;
page-break-inside: avoid;
}
.flex-line-item-img {
margin-right: 1.4em;
min-width: {{ desired_image_size }}px;
}
.flex-line-item-description {
-webkit-box-flex: 7;
-webkit-flex: 7;
flex: 7;
}
.line-item-description-line {
display: block;
}
.flex-line-item-description p {
margin: 0;
line-height: 1.5;
}
.flex-line-item-quantity {
-webkit-box-flex: 3;
-webkit-flex: 3;
flex: 3;
}
.subdued-separator {
height: 0.07em;
border: none;
color: lightgray;
background-color: lightgray;
margin: 0;
}
.missing-line-items-text {
margin: 1.4em 0;
padding: 0 0.7em;
}
.notes {
margin-top: 2em;
}
.notes p {
margin-bottom: 0;
}
.notes .notes-details {
margin-top: 0.7em;
}
.footer {
margin-top: 2em;
text-align: center;
line-height: 1.5;
}
.footer p {
margin: 0;
margin-bottom: 1.4em;
}
hr {
height: 0.14em;
border: none;
color: black;
background-color: black;
margin: 0;
}
.aspect-ratio {
position: relative;
display: block;
background: #fafbfc;
padding: 0;
}
.aspect-ratio::before {
z-index: 1;
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border: 1px solid rgba(195,207,216,0.3);
}
.aspect-ratio--square {
width: 100%;
padding-bottom: 100%;
}
.aspect-ratio__content {
position: absolute;
max-width: 100%;
max-height: 100%;
display: block;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
>Find your line item loop, and paste the snippet underneath the other product information.
Click Save. 😀
If you’ve previously made edits to the templates, you can simply paste the following text (changing the variable titles if you’ve changed them) and it will only pull through the message options if taken on the Product page:
{% for p in line_item.properties %}
{% if p.first.first == "_" %}
{% continue %}
{% endif %}
{% if p.first == "To" or p.first == "From" or p.first == "Message" %}
{{ p.first }}: {{ p.last }}<br/>
{% endif %}
{% endfor %} If you cannot find where to paste the snippet, please consult a developer or reach out to us at support@gist-apps.com.
3rd Party Templates Printing
If you are using Shipstation or any other 3PL company to print your packing slips and would like Giftship’s gift message and delivery date data included on them, you will need to make a simple edit to your templates.
Please note: Depending on which 3PL you are using, the method of editing your templates will be different. This is an example of how Shipstation templates are edited. If you are using another 3PL and are having trouble, please get in contact with us at support@gist-apps.com.
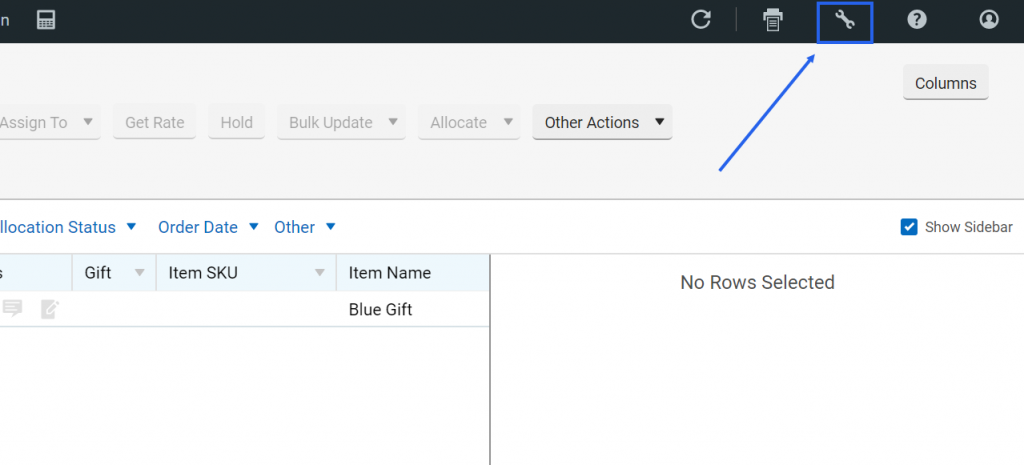
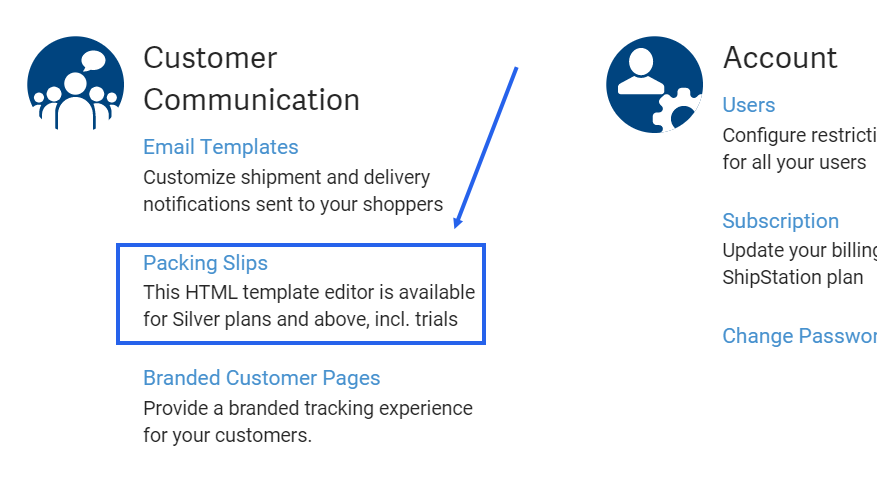
>Open Shipstation and select the Wrench icon in the top-right corner of your dashboard.

>Open up the Pack Slips section.

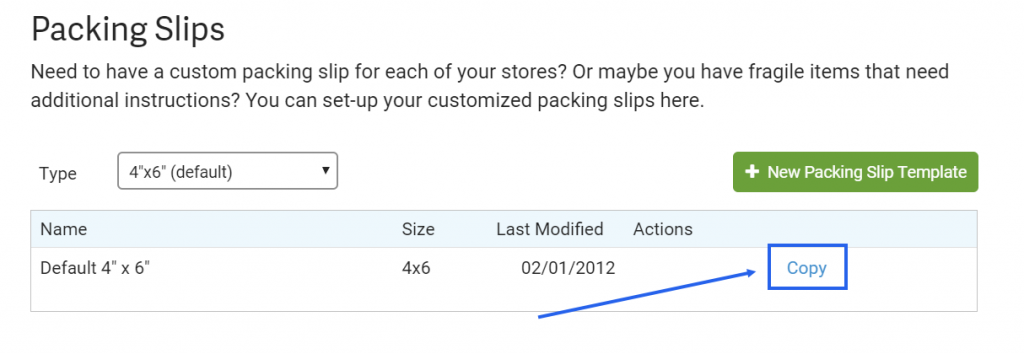
>Select ‘Copy’.

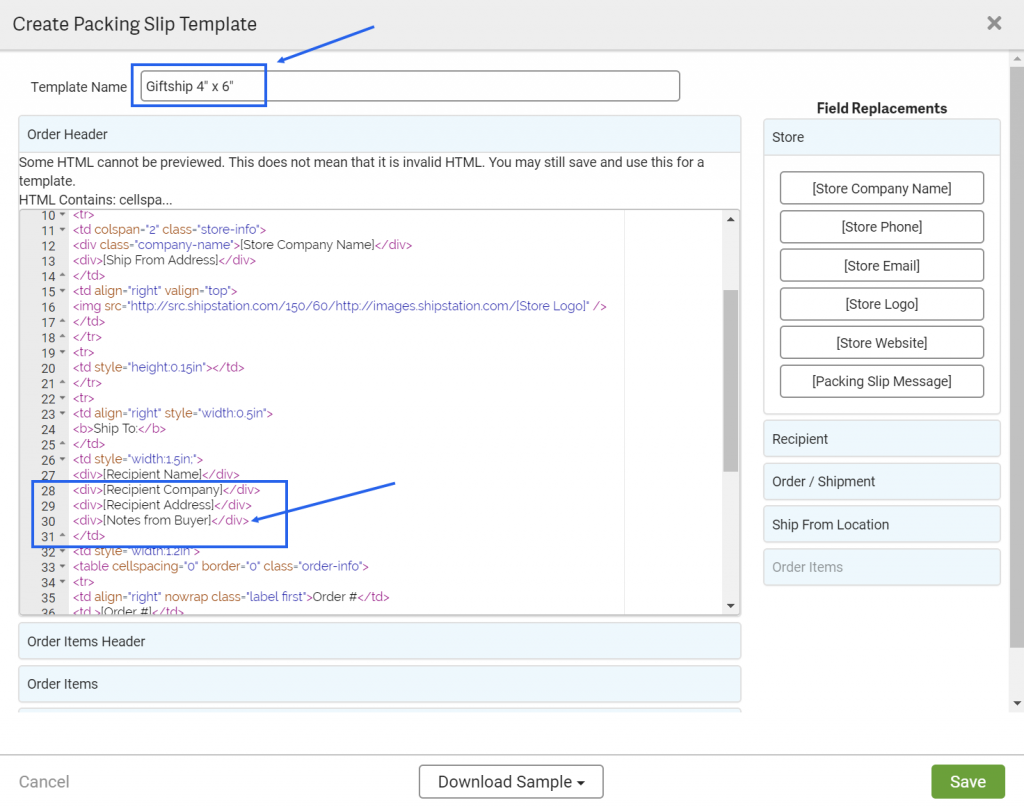
Now we will perform 2 edits.
First) Choose a new template name.
Second) Insert <div>[Notes from Buyer]</div> beneath Line 29 in your template, or wherever you would like this data to appear on your packing slips.

Click ‘Save’. 😀
You should now see your template saved in your Packing Slips section.
To preview how your Packing Slip will now look, go to your orders –> choose any –> Print –> Packing Slip –> Template –> Change to your new template.
Here you will see where your Giftship message data populates on your packing slip.
To set this as your default Packing List template, go to Selling Channels –> Store Setup –> Edit –> Packing Slips –> choose your newly created Template as the default –> click ‘Save Changes’. 😀