Style Giftship Elements by Using CSS Overrides ✏️
If you require further customizations to how Giftship’s tools display on your storefront beyond what is available in the app dashboard, you can implement custom CSS overrides into your theme files.
Warning: Knowledge of CSS is required to carry out the steps of this article. If you are not a developer, please do not attempt to alter your theme files without consulting with an expert.
>Finding the appropriate selector.
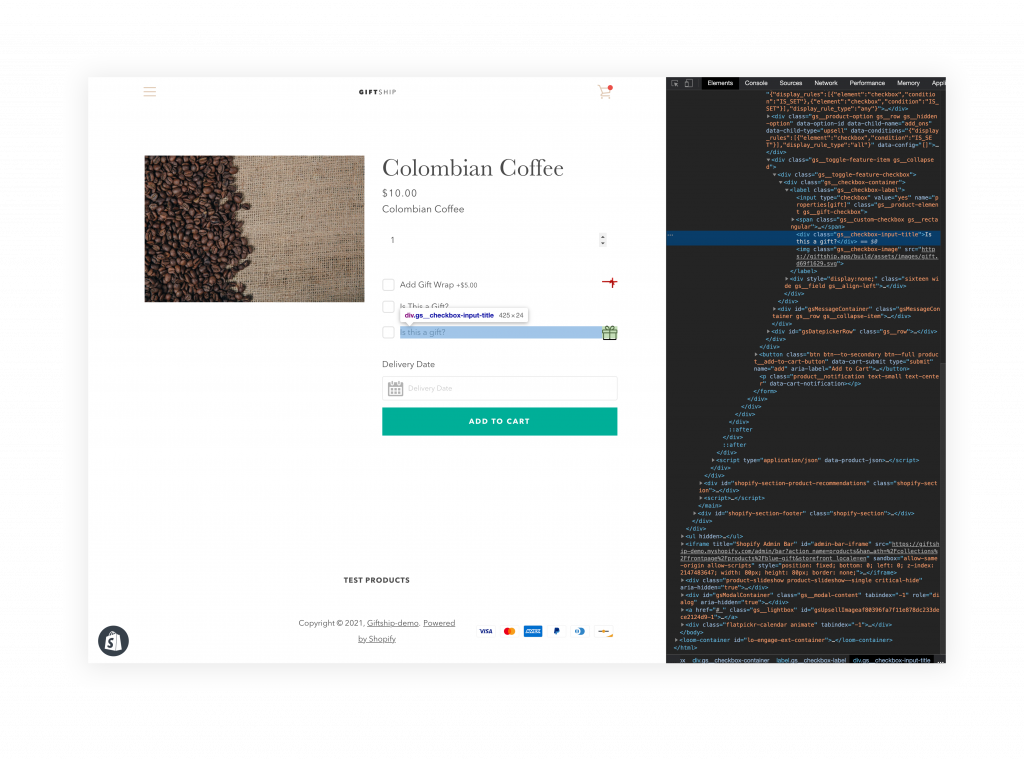
Open your website and proceed to the page on which the Giftship element that you want to alter is rendering. For instance, if you have gift messages set to display on product pages and you wish to alter how they look, proceed to a product page.
Next, open your console by right-clicking and pressing Inspect. From here, search for the selector that you wish to edit.

>Open your theme files, and implement the style override.
Now that you know the selector that you wish to implement an override for, open your theme files in another tab by going to Online Store -> Theme -> Edit Code. From here, add you css override in a suitable location, such as between <style> brackets right above the closing </body> tag on your theme.liquid file.
Click Save.
Your edit should now be in place. It is recommended that all changes are first made on a duplicate theme.