Using a Drawer or Popup Cart with Giftship’s Features ✏️
If you like want to use Giftship with a drawer or modal style cart window, this can be accomplished by triggering an initialization function once the drawer style, or modal window style cart is opened.
Before proceeding, please note that this is an advanced tutorial which requires the ability to edit your theme’s javascript files. For a simple solution, you can always opt to utilize the “full page” style cart, where all of Giftship’s features load out of the box.
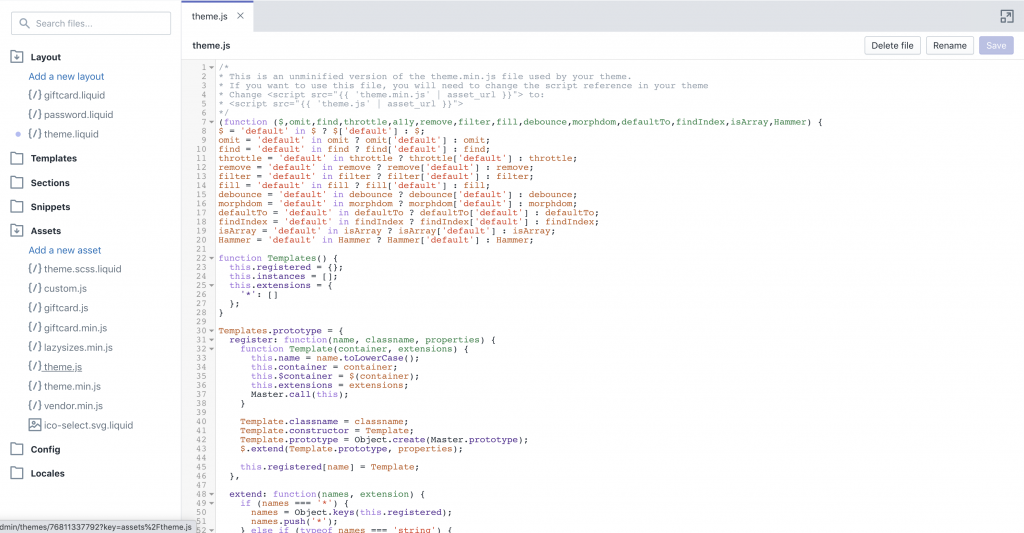
The first step to implementing Giftship’s features in a drawer style cart is to find the function which controls opening the cart. This can often be found in a file under the Assets directory called theme.js, or similar. Since all themes are different, you will need to find the unique lines of code which open your cart. In the example below, we’re using the free “Narrative” theme from Shopify.
If using the multiple shipping address feature within Giftship, it is important to change the checkout button to be a link to the full cart page, instead of a link to the checkout page. This allows for a continue shopping redirect to occur if a customer decides to continue shopping during the multiple shipping address process, preventing errors described in the article on troubleshooting multi-address orders.
As Giftship loads automatically on the full cart page, this tutorial should not be used if you use the multiple shipping address feature.
- Open your theme.js file under the Assets directory in your theme editor.

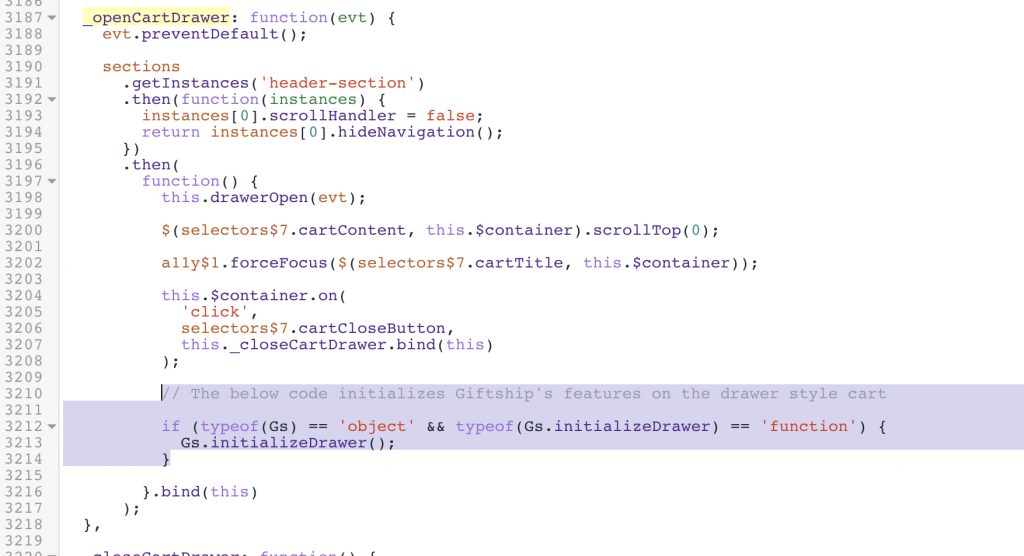
2. Find the line of code that opens your cart, and insert the below javascript code somewhere in the callback function, after the cart form has been inserted into the page:
// The below code initializes Giftship's features on the drawer style cart
if (typeof(Gs) == 'object' && typeof(Gs.initializeDrawer) == 'function') {
Gs.initializeDrawer();
}
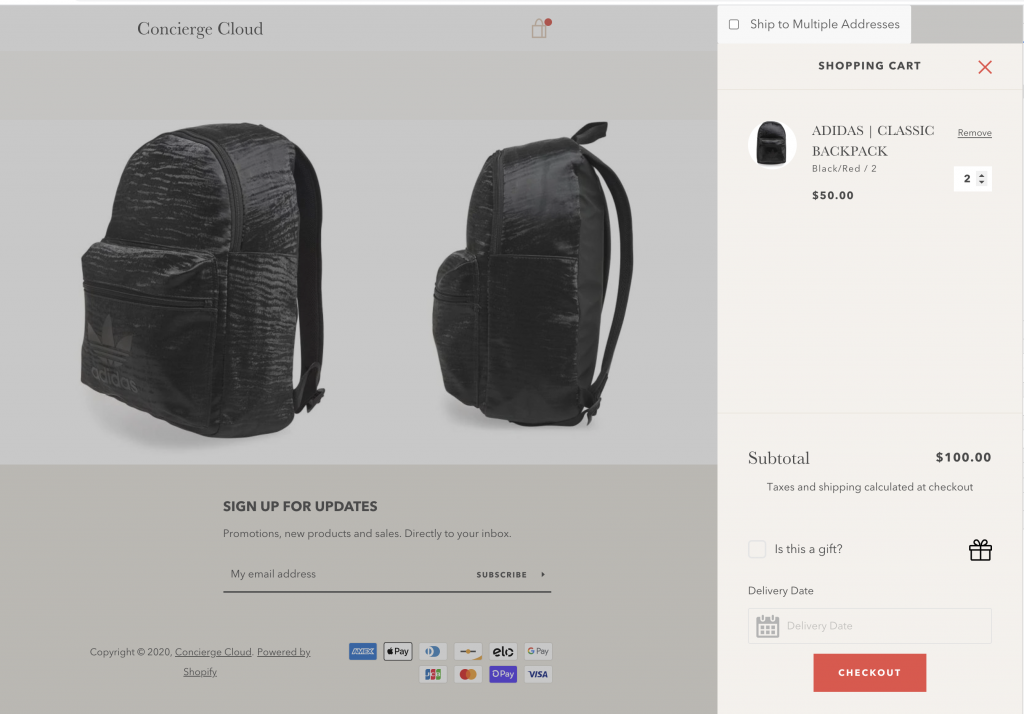
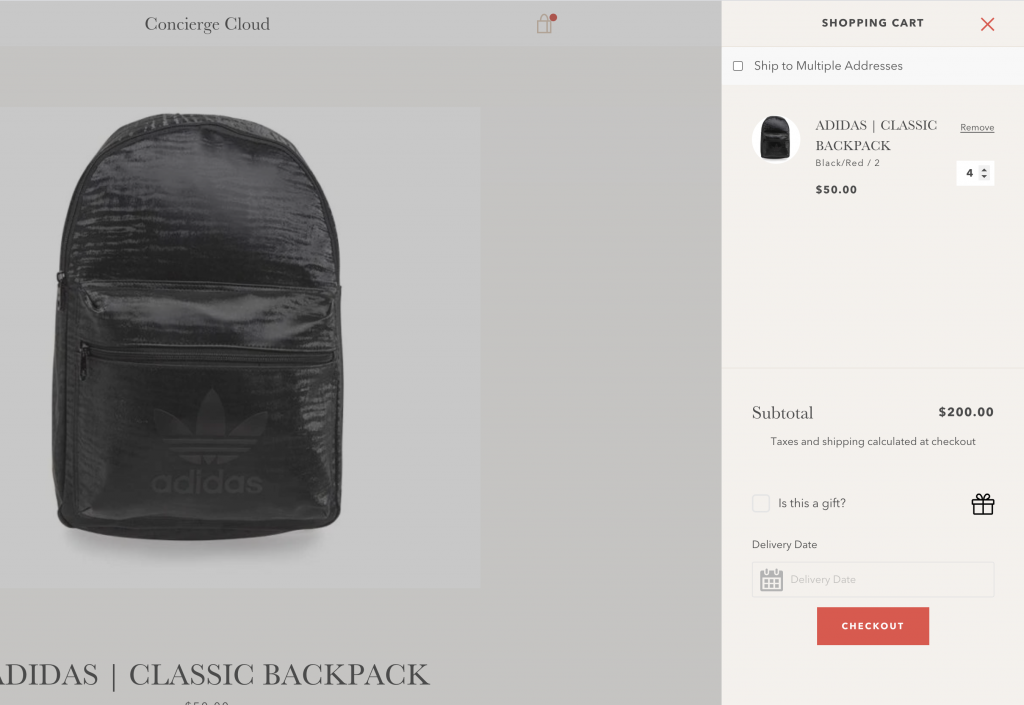
Now that the code is inserted, when your drawer, or modal style cart is opened, Giftship will initialize, and insert the apps features, just as if you were on the regular cart page.

If the location of the features does not fit with your drawer, or modal style cart, you may need to follow the tutorial to change the location of the ship to multiple address toggle. The snippets of code from these tutorials can be used to edit your drawer or modal carts template.

If you are using upsells within your cart drawer, you will need to ensure that you do the following:
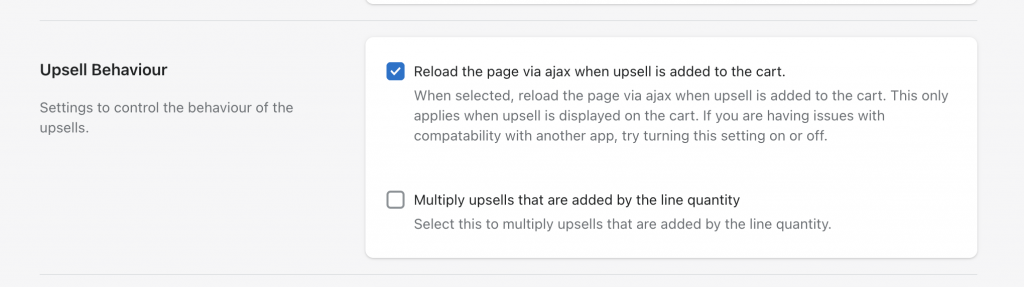
- Change Giftship’s upsell settings to reload the page via ajax instead of doing a full page reload. This can be found by navigating to Shopify Admin -> Apps -> Giftship -> Settings -> Upsell -> Upsell Behaviour:

- If adding the upsell reloads the drawer carts contents in a different format than expected, you will need to override Giftship’s cart reload function with your themes drawer cart function using the following code in your theme:
<script>
/** Called every time Giftship is loaded */
window.GsLoaded = function() {
/** Override Giftship's reload page function with the themes drawer cart version */
window.Gs._reloadPage = function() {
// YOUR CODE GOES HERE.
};
};
</script>