Change the Default Gift Box Icon ✏️
Changing the Gift Box icon that is found on the “Is this a gift?” checkbox can be done by using a simple CSS override.
To begin, upload the image that you would like to use to replace this icon to your Shopify store.
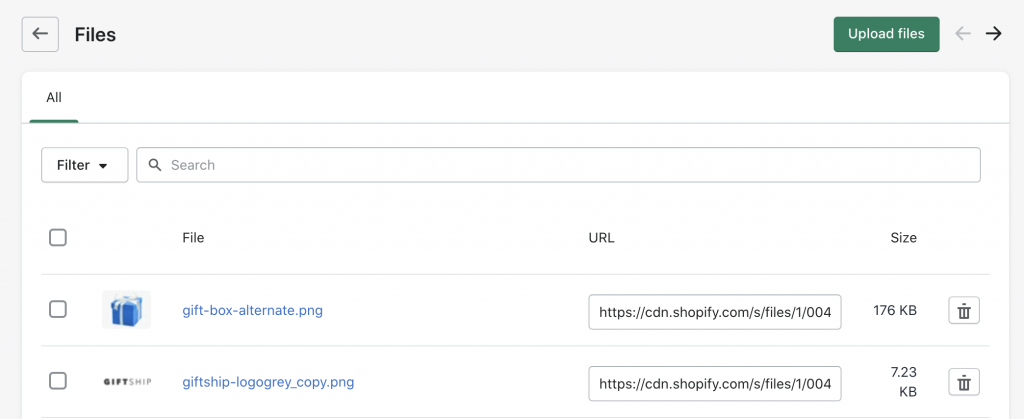
Go to Settings –> Files –> Upload Files.

Then copy the URL of the image that you uploaded.
From here, go to your theme files and open your primary CSS file. Online Store –> Themes –> Your Theme –> Actions –> Edit Code –> Assets –> theme.scss.liquid.
Go to the bottom of the file, and add the following code with your unique image url:
.gs__checkbox-image{
content: url("your-image-url")!important;
}
Click ‘Save’ and you will now see a different icon appear.
Can't find the answer in our documentation?
Contact Support Style Giftship Elements by Using CSS Overrides ✏️
Using a Drawer or Popup Cart with Giftship’s Features ✏️
Change the location of Giftship’s features ✏️
Using Giftship in Multiple Languages ✏️
Only Show ‘Ship to Multiple Address’ Toggle if More Than 1 Item in Cart ✏️
Change the Location of the “Ship to multiple addresses” Checkbox ✏️
Preventing “Hidden” Line Item Properties from Displaying on Your Store ✏️
Hiding Upsell Products on Your Online Store ✏️
Ensuring the Logo Link is Active and ‘Back to Cart’ Breadcrumb is Always Present During Checkout ✏️
Change the Default Gift Box Icon ✏️