Cart Option Block : Datepicker
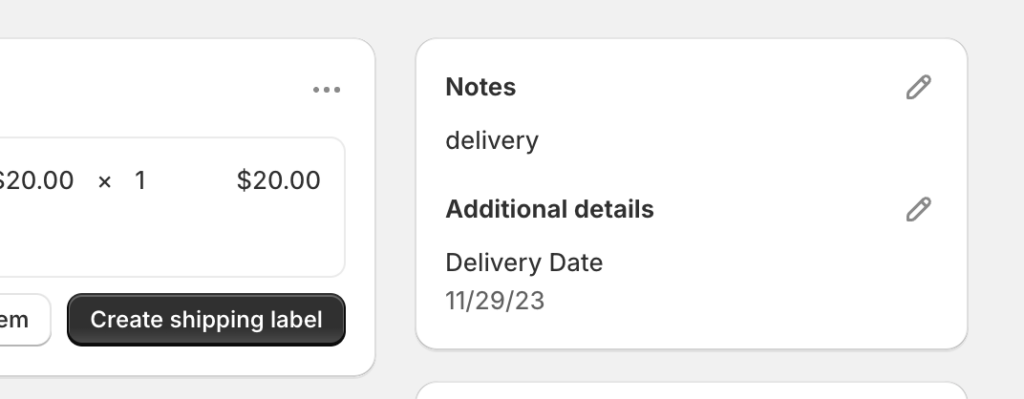
The Datepicker Cart Option Block allows the storefront customer the ability to add a date (delivery or shipping) on the cart page. This will then be passed through to the Shopify Order as an Additional Detail, displaying like this in the Order screen:

The Datepicker Block allows for configuration options such as lead times, cutoff times, blocking off specific dates, timezone cutoffs, disabling days of the week, and making the fields mandatory.
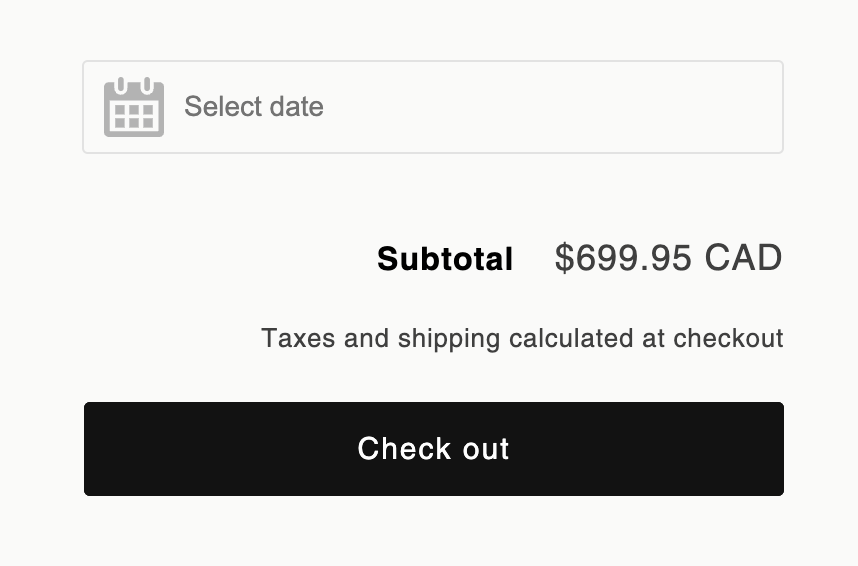
In the most common use-case here is how it will look when displaying on a storefront:

Can't find the answer in our documentation?
Contact Support Introduction to Cart Options
Cart Option Block: Image Gallery
Build a Cart Options Set
Cart Option Block: Upsells
Cart Option Block: Gift Message
Cart Option Block : Datepicker
Cart Option Block: File Upload
Cart Option Block: Color Swatch
Cart Option Block: Inputs (Text, Number, Email, Phone, Textarea)
Cart Option Block: Selections (Checkbox, Radio Button, Dropdown, Color Picker)
Preventing Checkout Until Giftship Bundles are Loaded
Adding Bundles when a User Navigates to the Cart Page