Build a Cart Options Set
In this article, we’ll do a step by step walk through of how to build a Cart Options set.
Step 1: Getting Started.
Go to Giftship –> Cart Options from your Shopify dashboard:

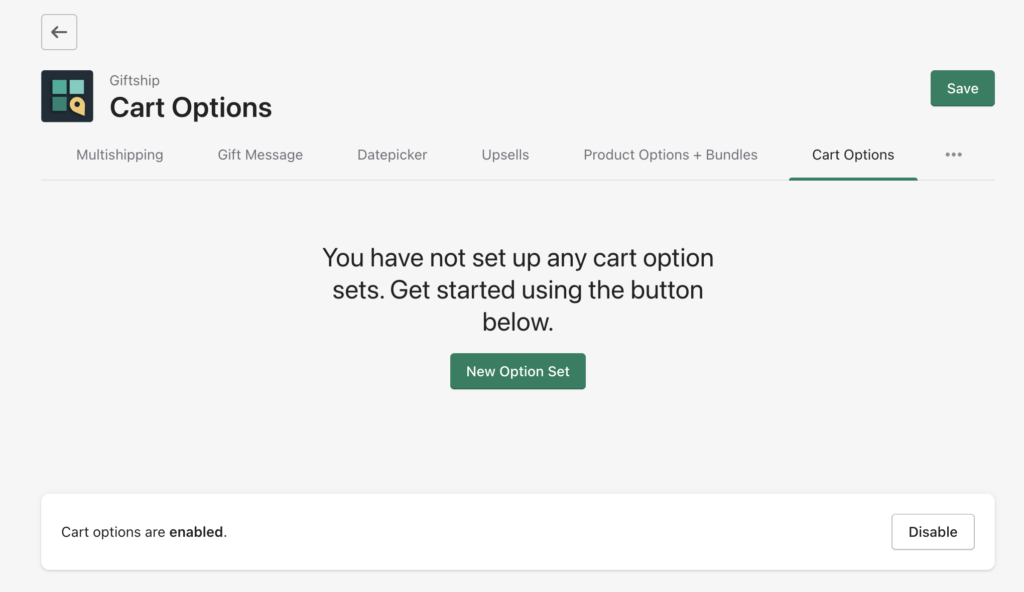
From there, click New Option Set.

This will bring you to the Cart Options builder.
Step 2: Selecting your Blocks
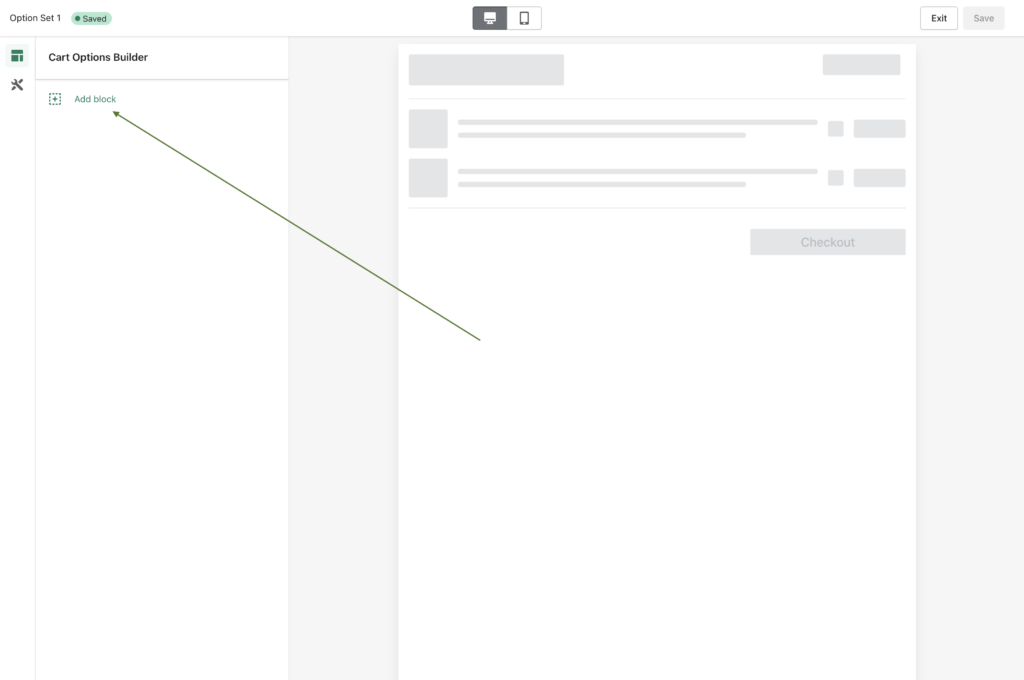
Within the builder, you’ll see in the left hand column the Cart Option Builder, and a big preview screen on the right, with desktop and mobile view options.
Click on Add Block on the left to choose your first Cart Option Block:

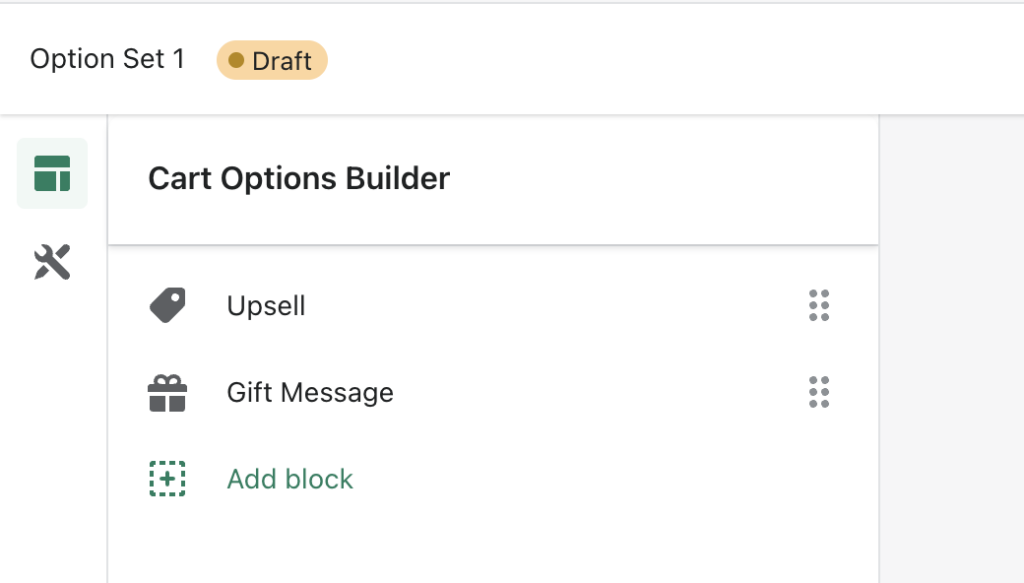
From here, choose your Blocks. Let’s say that you want to add both an Upsell and a Gift Message Option to your cart. Once selected, they’ll display within a list. You can re-order them anytime.

Step 3: Configuring your individual blocks
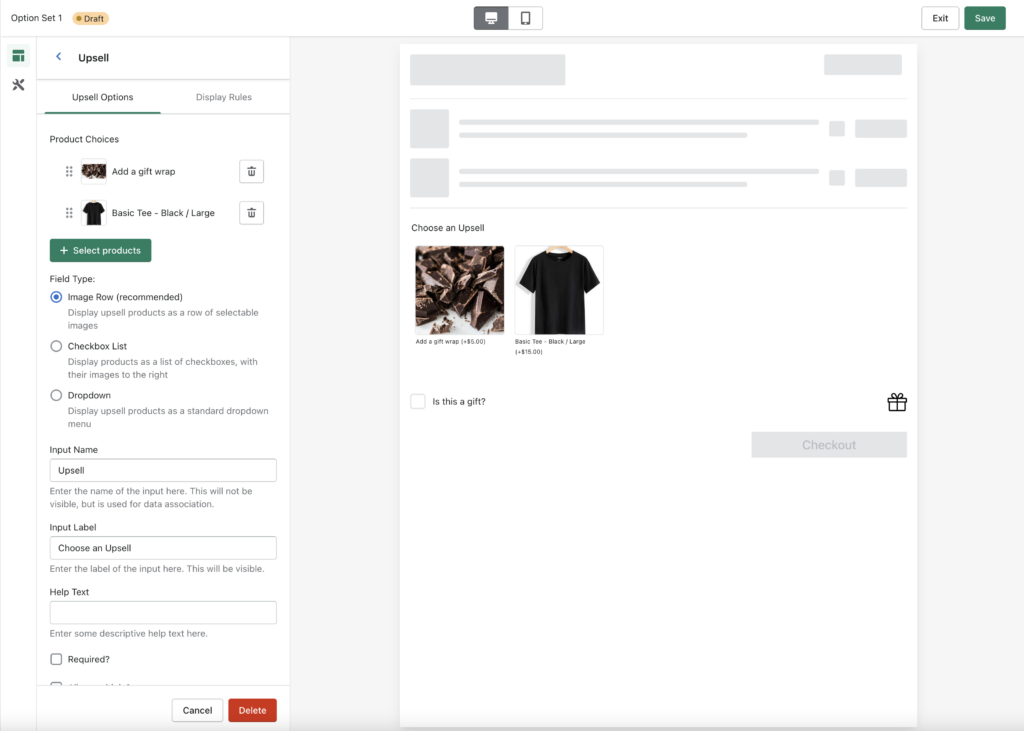
To edit the blocks themselves, click on the block and you’ll see relevant options for each style of block.
Let’s say you want to edit your Upsell block:
First, under the Upsell Options tab, you can choose your Upsell Field Type, Choose which products you want to offer as an upsell, and add name and label attributes to the Option Block. And remember to always save updates along the way.
While building your Block, you’ll see the Preview section update in real time to give you an impression of how this will look on your storefront:

Step 4: Adding in Display Logic
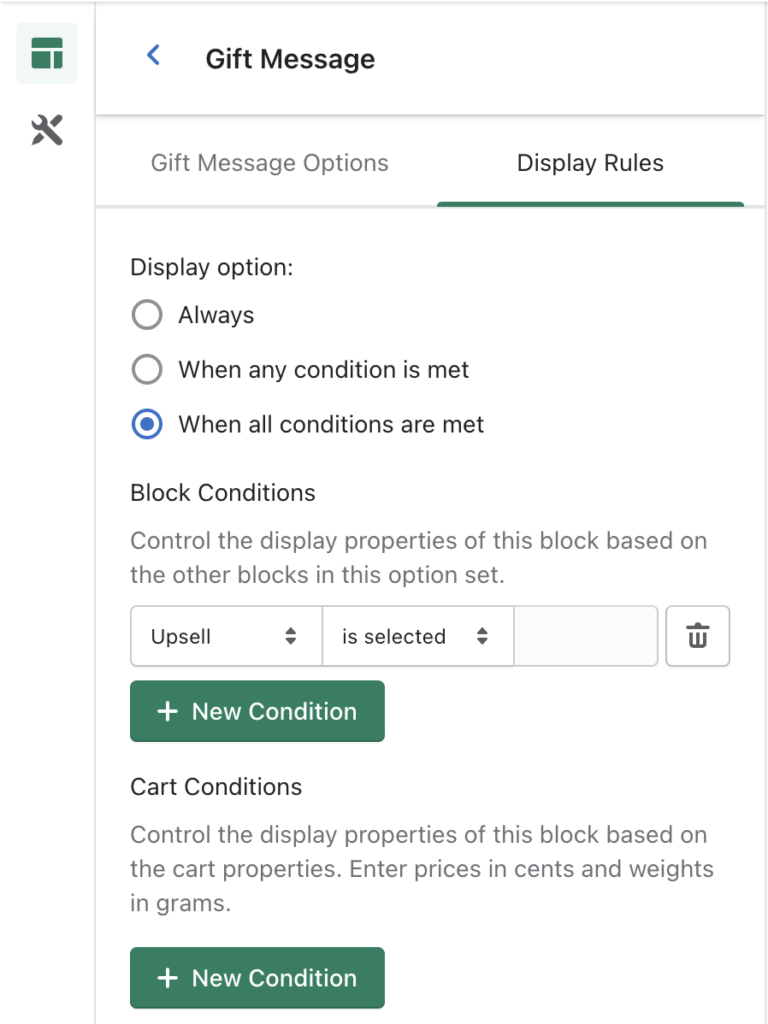
Still within the individual upsell block, you’ll see that there is a Display Rules tab at the top.
There are two types of display logic: Block Conditions and Cart Conditions.
First, let’s go over Block Conditions.
Block Conditions allow you to control the display properties of an individual block within a Cart Option set, in relation to other Blocks within the Set.
So in our example, let’s say that we only want to display the Gift Message block if the customer chooses an Upsell item.
Within the Display Rules tab for our Gift Message Block, we would set it up like this:

We are choosing the only display the Gift Message Block if all conditions are met. And the condition that we have set up, is for an Upsell to have been selected.
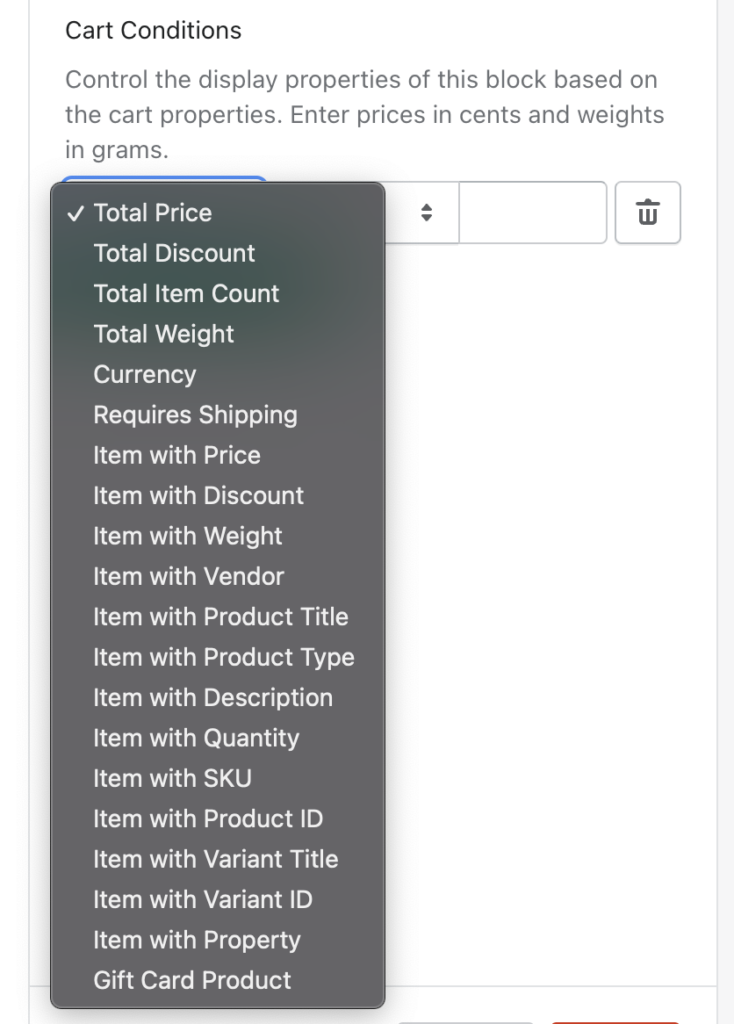
Next, let’s go over Cart Conditions.
Cart Conditions allow you to control the display properties of a block based on the properties of the cart contents, not other blocks. As in, you can choose to display a given block based on what products are in the cart, or what the total price of the cart is, etc. Here is the list of Cart Conditions:

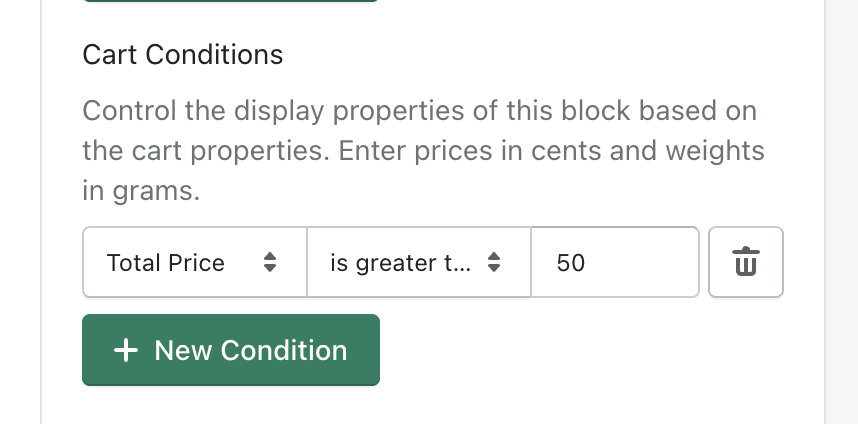
So I can say, only display the Gift Message Block if the Total Price of the Cart is greater than $50.

Finally, let’s go over Universal Conditions.
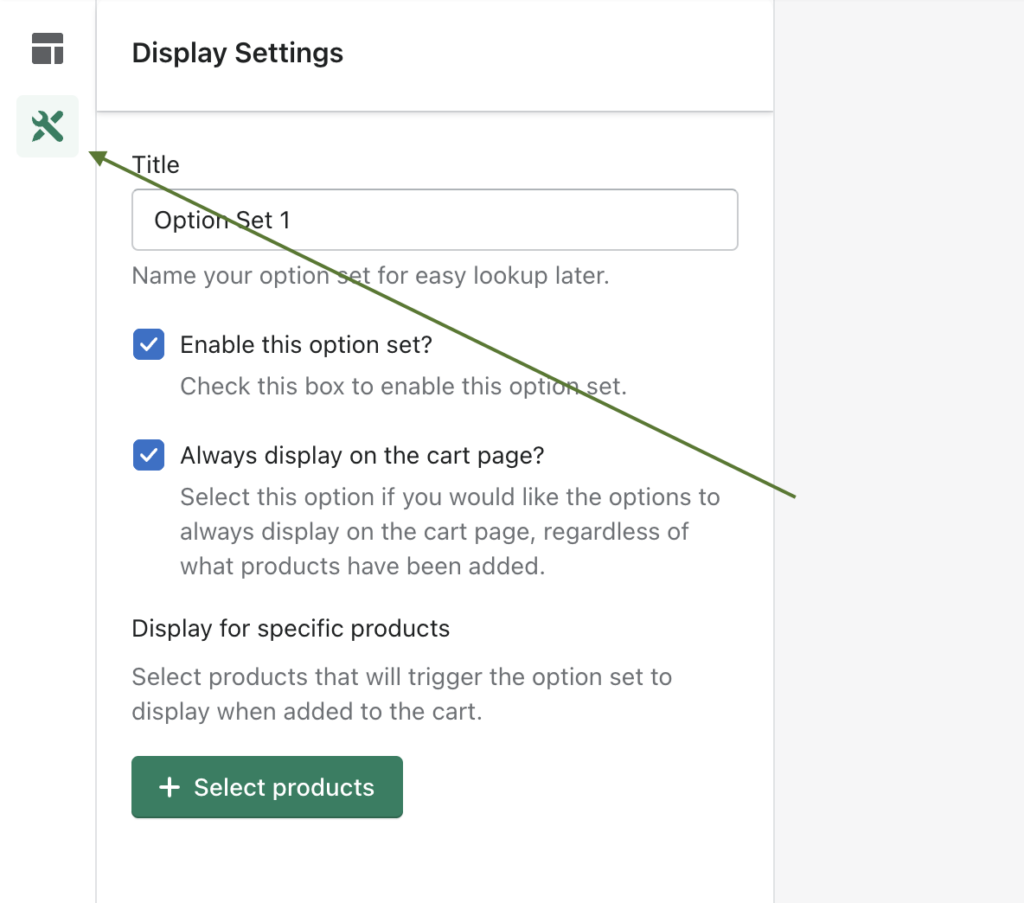
On the builder, in the right hand column select the ‘tool pencil’ image. Here is where Universal Display conditions for the entire Option Set are set up, as well as Naming your Option set, and Enabling / Disabling it:

For the Display Logic portion, you can choose which Products need to be present in the Cart to display this Option set on. Click Select Products, and then choose which products you would like to enable this set for.
Remember, you can set up as many Cart Options sets as you like, if you would like to offer different Cart Options for different sets of products.
As ever, if you need any help with configuring this tool, please don’t hesitate to get in touch with us at support@gist-apps.com