Drawer Cart Settings Guide
Giftship’s Drawer Cart allows you to seamlessly integrate the app’s various gifting and product bundling capabilities in a highly customizable slide cart. In this guide, we will cover the recommended ways to integrate the Drawer Cart with your store’s theme.
In the Global Settings section of the Giftship dashboard, the Drawer Cart tab contains a few important settings that control the way the drawer cart will behave on your Online Store.

Add to Cart Button Behavior
First, choose whether the Add to Cart Button functionality will be handled by your Theme, the recommended setting, or by Giftship’s Drawer Cart.
When Drawer Cart is selected, Giftship will attempt to cancel your theme’s default product form submission to then submit the product form itself. The benefit is that Giftship can add the product to the cart and then immediately slide open the drawer cart, creating a smooth user experience. However, there may be conflicts between this functionality and your theme or other installed apps, so this is not the recommended setting unless it has first been thoroughly tested.
If your theme uses JavaScript to add products to the cart and you wish to have the Drawer Cart handle adding products to the cart, manual code edits to the theme may be required. The drawer cart will attempt to cancel other product form submissions to prevent duplicate products added to the cart, but this is not guaranteed in certain conditions if your theme or an installed app is also attempting to add the product to the cart with JavaScript.
You can determine if drawer cart will attempt to add the product to the cart by checking if the following global variable is set to true:
Gs.drawerCart.state.handle_add_to_cart
For example, the following could be added to an add to cart button to stop JavaScript form submission when the Drawer Cart is set to handle it:

Drawer Cart Triggers
There are 3 possible triggers that, when enabled, will cause the drawer cart to open:
- A product is added to the cart
- The cart button is clicked
- Navigation to the full cart page
Recommended Configurations
Due to the possible conflicts, it is not recommended to have the add to cart functionality handled by the Drawer Cart prior to thorough testing. Below are a few configuration options that should have wide compatibility across many themes and apps.
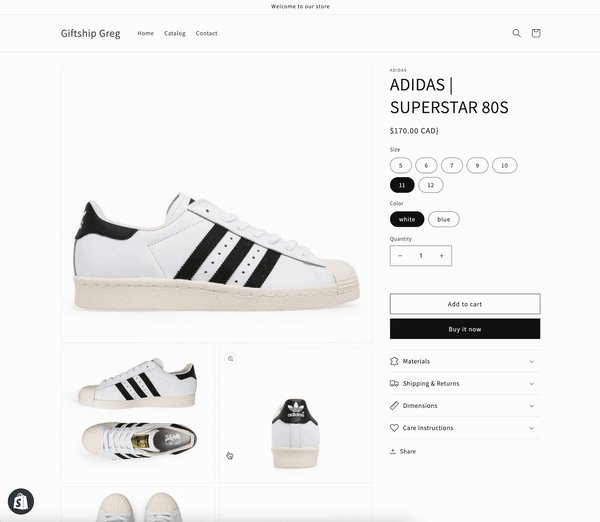
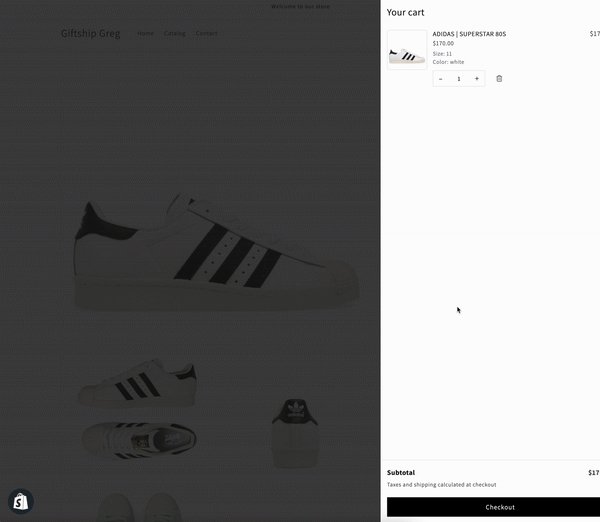
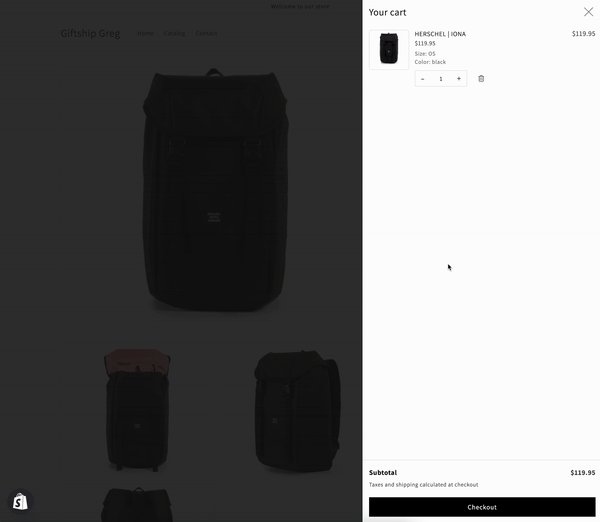
1) Open on product add to cart


Above shows the default settings for the drawer cart. Here we have set the cart type to Popup notification on Dawn theme (Online Store -> Customize -> Theme Settings -> Cart). This ensures that the theme does not automatically redirect to the cart page after it adds the product and the drawer cart can slide over the popup.
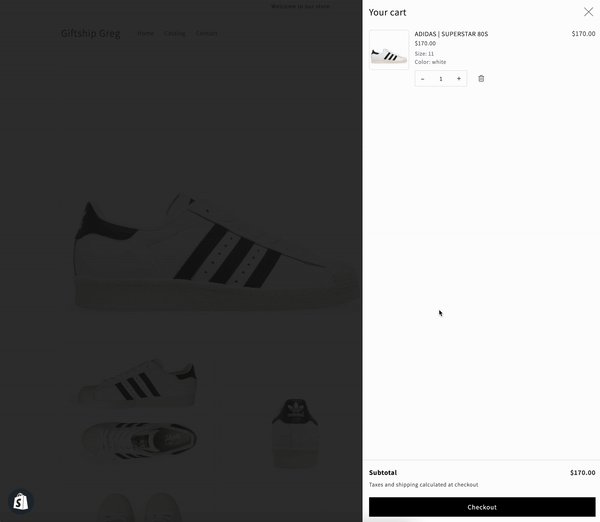
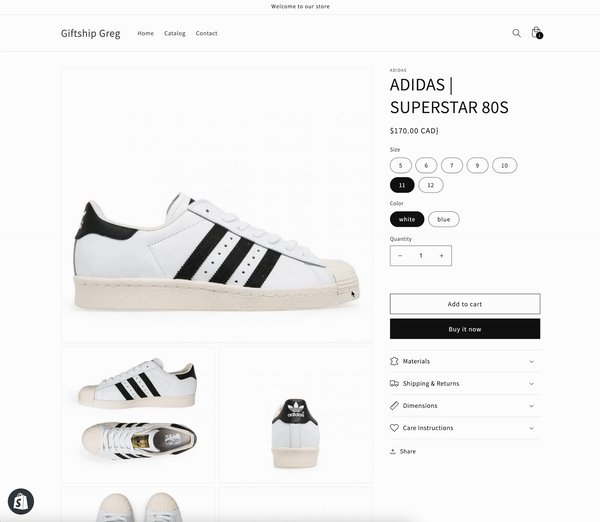
2) Open on navigation to cart page


Here, we show the drawer cart when the user navigates to the cart with the Dawn theme cart type set to Page. In this case, the theme navigates to the cart page after adding the product, but Giftship quickly navigates back to the previous page and slides open the drawer cart.
As ever, if you need any help with configuring this tool, please don’t hesitate to get in touch with us at support@gist-apps.com