Build your Drawer Cart
In this article, we’ll do a step by step walk through of how to build your Drawer Cart.
Step 1: Getting Started.
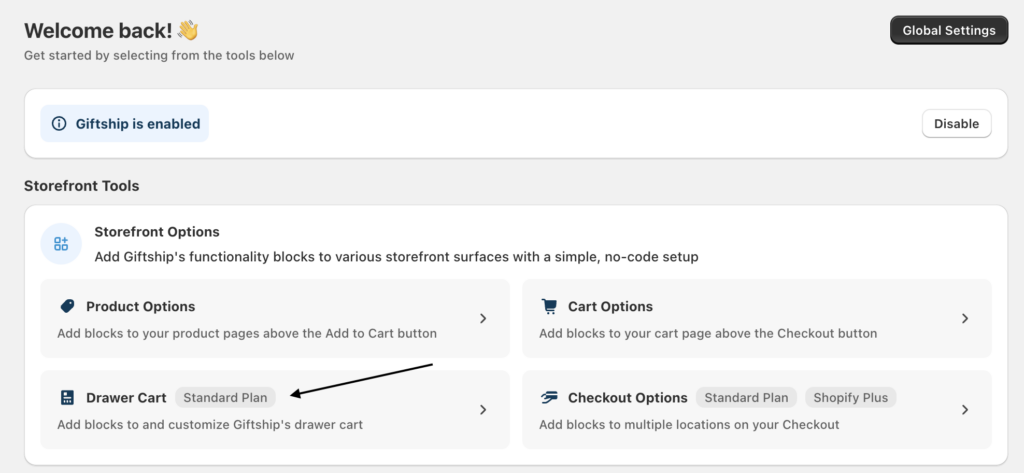
Go to Giftship –> Drawer Cart from your Shopify dashboard:

From there, click New Drawer Cart.
This will bring you to the Drawer Cart builder.
Step 2: Selecting your Blocks
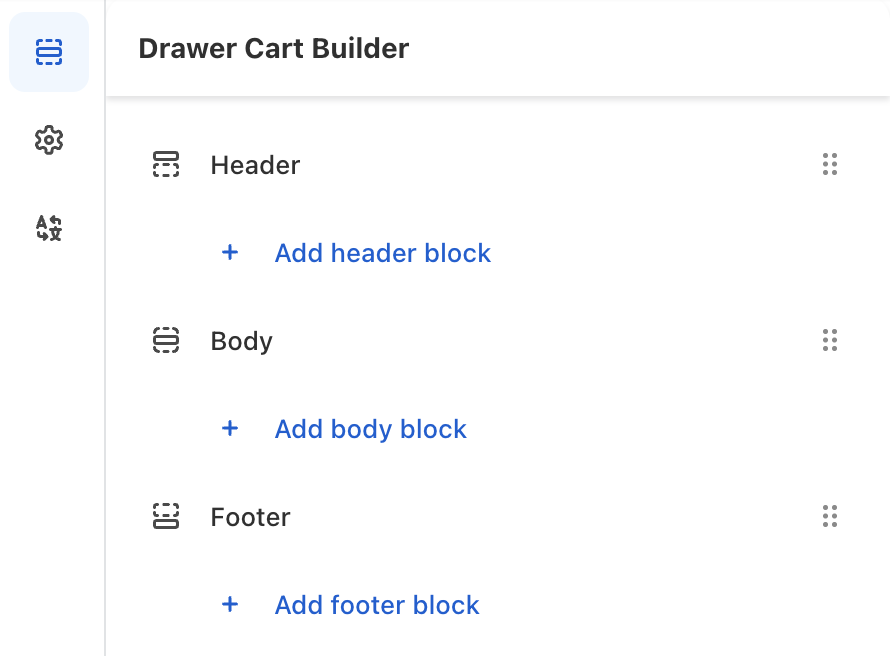
Within the builder, you’ll see in the left hand column the functionality Blocks, and a big preview screen on the right.
You can add functionality blocks to three separate locations on the drawer cart – the Header, the Body, and the Footer.
Click on Add Block on the left to choose your first Drawer Cart Block:

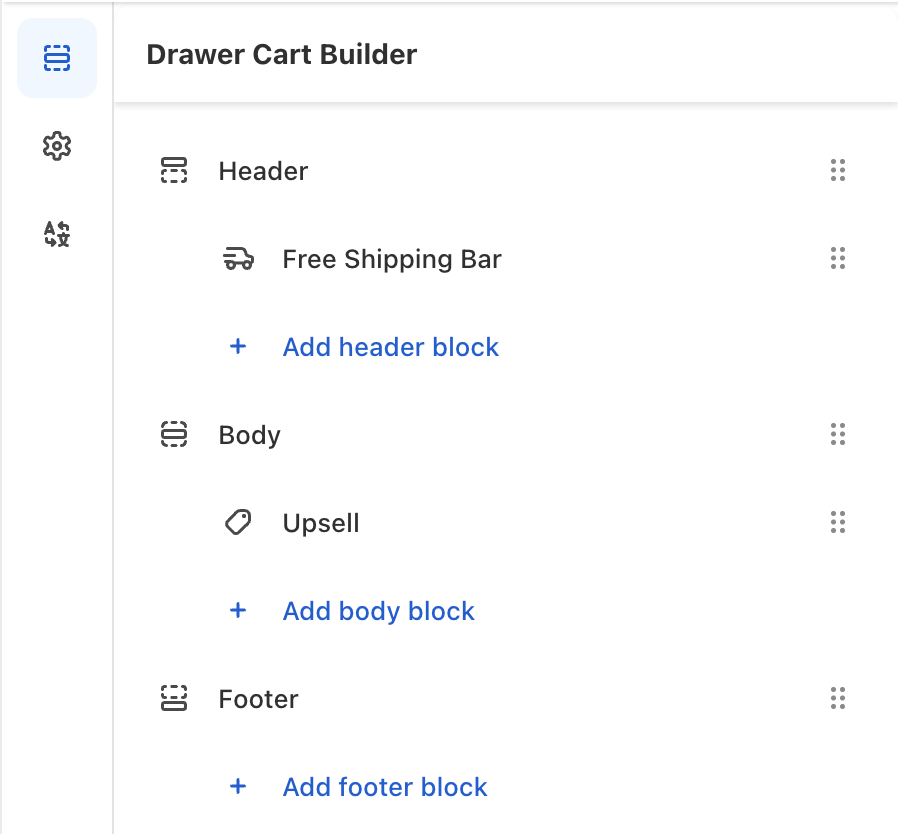
From here, choose your Blocks. Let’s say that you want to add both a Free Shipping bar to the Header section and an Upsell to the Body section. Once selected, they’ll display within a list. You can re-order them anytime.

Step 3: Configuring your individual blocks
To edit the blocks themselves, click on the block and you’ll see relevant options for each style of block.
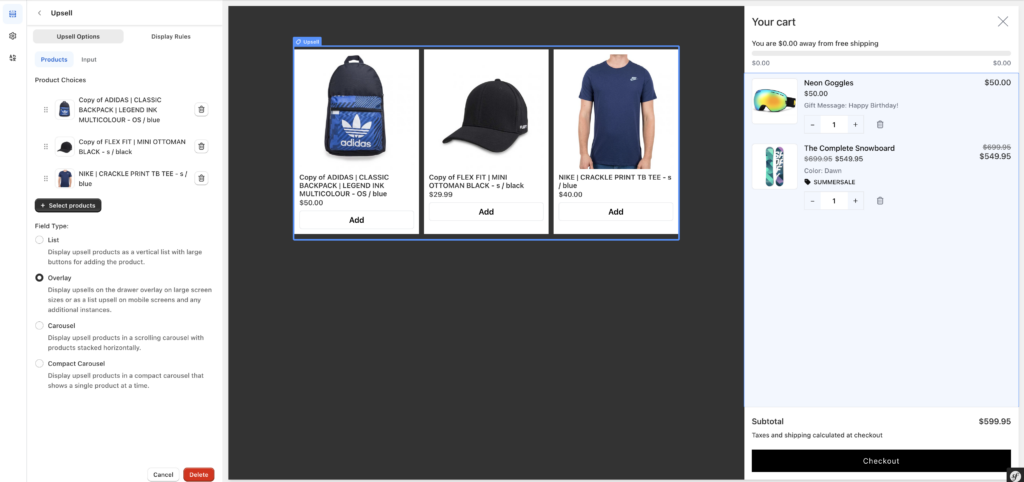
Let’s say you want to edit your Upsell block:
First, under the Upsell Options –> Products tab, you can choose your Upsell Field Type. Choose which products you want to offer as an upsell, and add name and label attributes to the Option Block. And remember to always save updates along the way.
While building your Block, you’ll see the Preview section update in real time to give you an impression of how this will look on your storefront. For instance, here is how the Overlay Upsell would preview:

Step 4: Adding in Display Logic
There are two type of Display Logic – this can be done on an individual Block level via Display Rules, or on the entire option set via Display Settings.
First, let’s go over the Block level Display Rules.
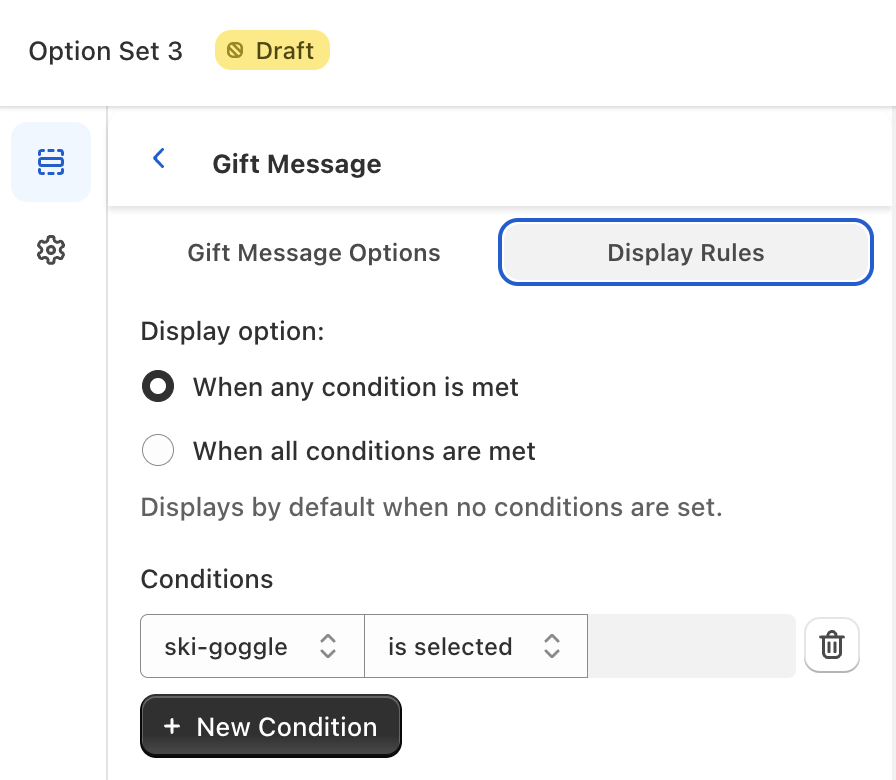
Click on an individual Block, for example Gift Message. And at the top of the configuration column you will see a Display Rules tab. Click this.
Next you will see that you can add conditional logic based on Display option and Conditions.
For the Display Option, you can choose whether all, or any, of the Conditions you set up must be met.
For Conditions, you can stack as many of these as you like.
For simplicity, let’s say we want to only display the Gift Message option if an Upsell has been selected on the storefront by the customer. In this case, we would set up the Condition to say ski-goggle is selected.

Now the Gift Message block will only display on the storefront if the customer has added an Upsell.
Next, let’s go over Display Settings – which apply to the entire Drawer Cart.
Here, you can simply name the Drawer Cart configuration so you can see it in your list of Drawer Carts on the drawer cart homepage (you can add different drawer cart set ups, and enable disable them as you need).
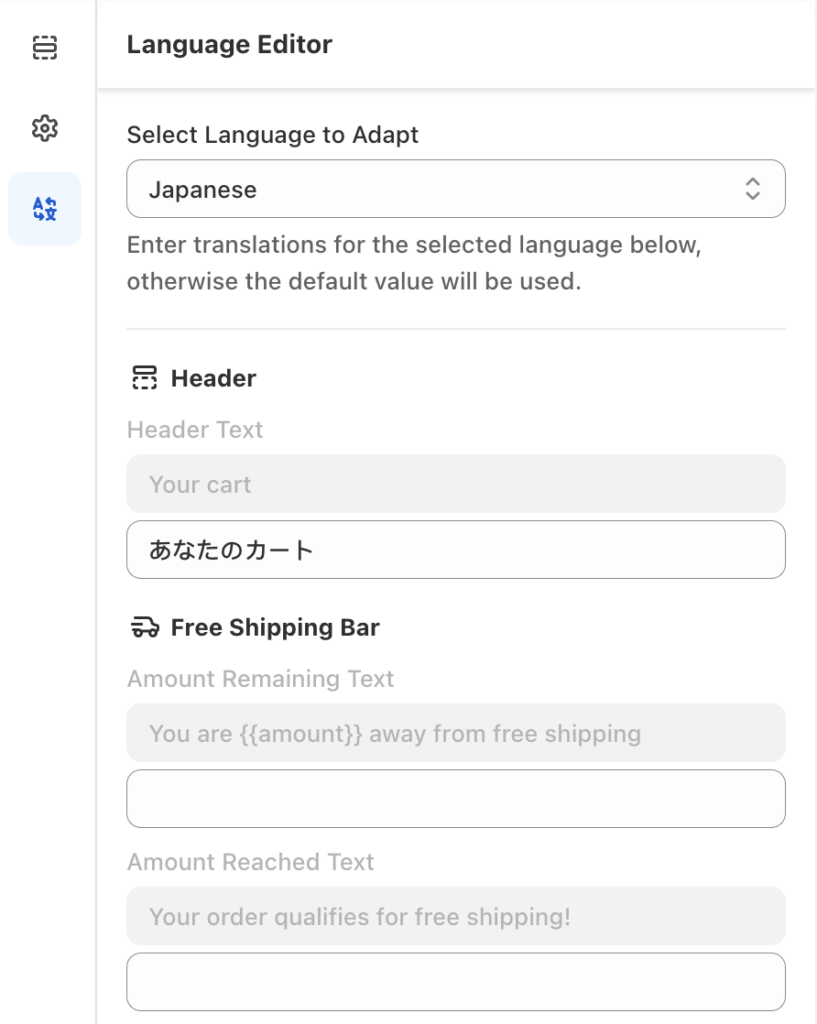
Finally, the Language Editor allows you to store storefront translations for any active languages that you have made available. Click on the Language Editor, and you can add in your translations per block:

Only languages that you have enabled will appear here.
As ever, if you need any help with configuring this tool, please don’t hesitate to get in touch with us at support@gist-apps.com