Giftship App Block and Onboarding Guide
The set-up flow for Giftship depends on whether your store’s theme is a newer, Online Store 2.0 theme or a vintage theme.
This guide covers 3 main topics:
- Ensuring Giftship’s required theme files and scripts are present
- Displaying Giftship line item properties in the cart
- Displaying collection filters in the Box Builder tool
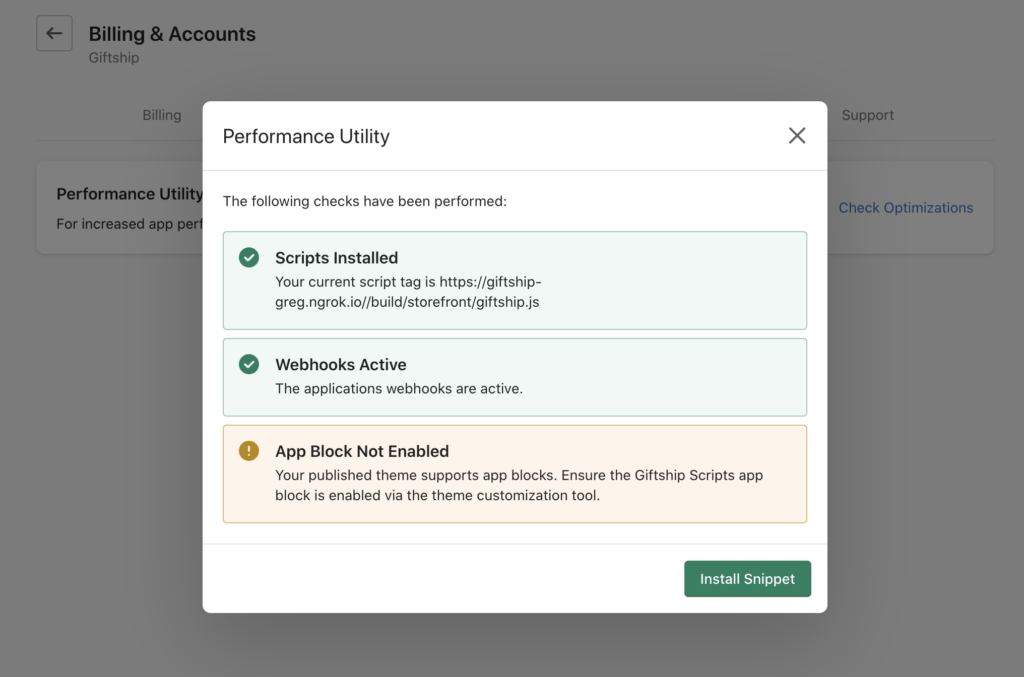
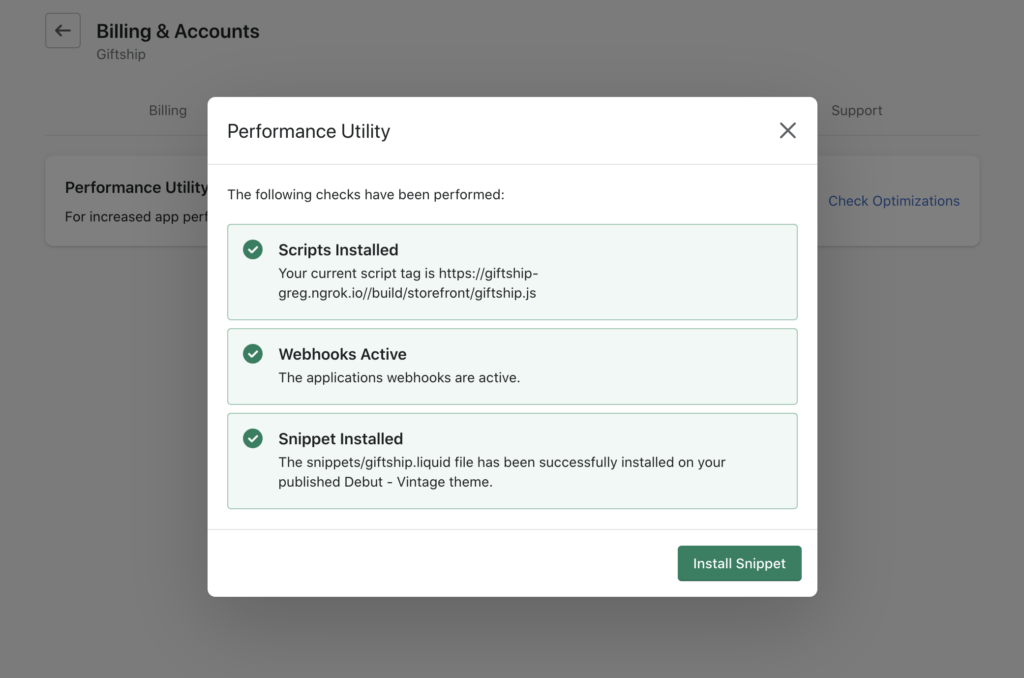
To check if your theme is an Online Store 2.0 theme that supports app blocks, run the Performance Utility check from the Giftship dashboard, which is found under BILLING & ACCOUNTS. If the third section of the Performance Utility modal includes “App Block” in the title, your theme is an Online Store 2.0 theme supporting app block embeds.


1. Giftship Theme Files/Scripts
Online Store 2.0 Theme Flow
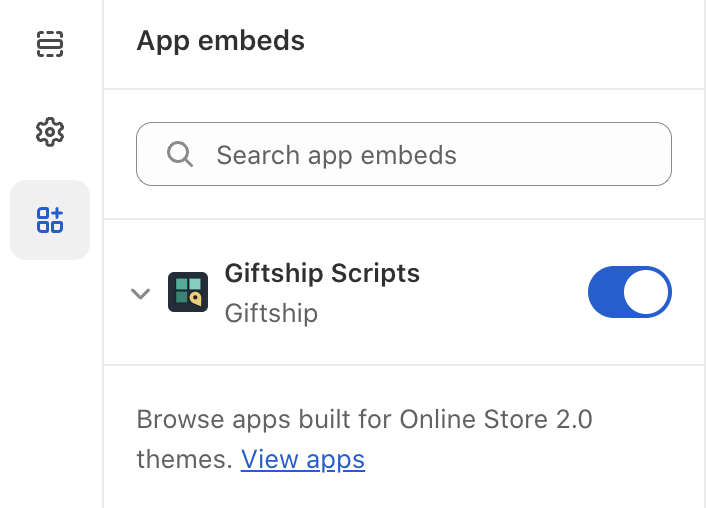
Step 1. Activate the Giftship Scripts App Extension in your online store
- Navigate to: Online Store –> Current theme –> Customize –> App embeds

Step 2. If you wish to display product bundle prices (Box builder, upsells, etc.) and Giftship-specific line item properties in the cart page, two snippets must be manually created in your theme files
- Navigate to Online Store –> Current theme –> Edit code
- In the Snippets directory, create new snippets called giftship-cart-item.liquid and giftship-cart-item-properties.liquid
- Paste the code found in this Github repo into the newly created snippets
Vintage Theme Flow
All snippets are automatically installed on your theme when you install the app. No additional steps are required.
2. Display Line Item Properties in the Cart
Whether your store uses an Online Store 2.0 theme or a Vintage theme, displaying Gift Card item properties in the cart page requires some additional steps due to the diversity of themes.
For the steps required when using a Vintage theme, please refer to the article below:
When using an Online Store 2.0 theme:
1. Ensure you have added giftship-cart-item.liquid (Snippet 1) and giftship-cart-item-properties.liquid (Snippet 2) to your theme files as per step 2 of Online Store 2.0 Theme Flow above.
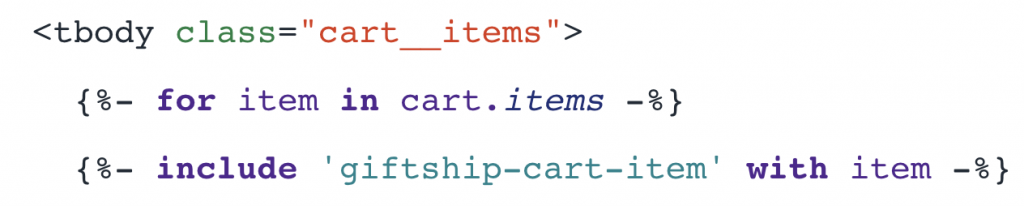
2. For Snippet 1, locate a line of code that looks like the below excerpt in your cart line item loop. This is usually found in your templates/cart.liquid file, or your sections/cart-template.liquid file.
{% for item in cart.items %}
3. Right after this line of code, paste the following directly beneath it:
{%- include ‘giftship-cart-item’ with item -%}
Your code should something like:

Please note: If you are using a template which is loaded inside of a “render” liquid tag, you can not use an “include” tag here. In this case, you will need to copy the contents of the snippets/giftship-cart-item.liquid file, and paste it in the same location mentioned above.
4. Once the snippet (or snippet contents) are in place, you will need to change your price display inputs with the variables set in the snippet. Find the variable that displays the single item price, and replace it with {{ giftship_price }}. Then, find the variable that displays the line price, and replace it with {{ giftship_line_price }}.
The item price variable might look like any of the below:
// Before
{{ item.price }}
{{ item.final_price }}
{{ item.price | money }}
{{ item.final_price | money }}
// After
{{ giftship_price }}
{{ giftship_price }}
{{ giftship_price | money }}
{{ giftship_price | money }}The line price variable might look like any of the below:
// Before
{{ item.line_price }}
{{ item.final_line_price }}
{{ item.line_price | money }}
{{ item.final_line_price | money }}
// After
{{ giftship_line_price }}
{{ giftship_line_price }}
{{ giftship_line_price | money }}
{{ giftship_line_price | money }}Once your variables are swapped out, click save.
5. You may also want to total the cart price based on the bundle contents as well. This can be done as follows:
{% assign giftship_subtotal = 0 %}
{% for item in cart.items %}
{% include 'giftship-cart-item' with item %}
{% assign giftship_subtotal = giftship_line_price | plus: giftship_subtotal %}
{% endfor %}
Once that is in place, you will need to replace your subtotal price variable with the following:
{{ giftship_subtotal }}
6. For Snippet 2, find the link of code that looks like the below excerpt:
{% for p in item.properties %}
7. Directly above this line, paste the following snippet of code. If your cart item variable name is not item, you will need to adjust the last “item” name as appropriate.
{%- render 'giftship-cart-item-properties', item: item -%}
Once complete, your code should look like this:

Click save.
3. Display Collection Filters in Box Builder
Whether you use an Online Store 2.0 theme or a Vintage theme, the collection.giftship.liquid JSON file required for displaying collections filters will be automatically added to your theme files.
For more information on the steps required to display filters on the collection step page via the Box Builder tool, please see the following article: